챌린지반 과제 (3)
StoryBoard 파일 제거
StoryBoard 파일 제거.
네모로 표시한부분 삭제.
SceneDelegate.swift 파일에 다음과 같이 추가.
1
2
3
4
5
6
7
8
func scene(_ scene: UIScene, willConnectTo session: UISceneSession, options connectionOptions: UIScene.ConnectionOptions) {
guard let windowScene = (scene as? UIWindowScene) else { return }
window = UIWindow(frame: UIScreen.main.bounds)
window?.windowScene = windowScene
window?.rootViewController = ViewController()
window?.makeKeyAndVisible()
}
cell language 표시
다시 비교하던중 language가 없어서 추가한다.
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27
28
struct GitRepoModel: Codable {
var name: String // repo이름
var html_url: String // url주소
var language: String? // repo사용된 언어 New!
}
func fetchRequestRepo () {
AF.request(url+"/repos", method: .get).responseDecodable(of: [GitRepoModel].self
) { response in
self.repoLists.removeAll()
switch response.result {
case .success(let decodedData) :
do {
for data in decodedData {
let list = GitRepoModel(name: data.name, html_url: data.html_url, language: data.language)
self.repoLists.append(list)
}
self.delegate?.sendRepo(data: self.repoLists)
}
case .failure(let error) :
print(error.localizedDescription)
}
}
}
label이 하나 더 필요하게 되어 CustomCell을 만들었다.
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
class RepoTableViewCell: UITableViewCell {
@IBOutlet weak var repoLabel: UILabel!
@IBOutlet weak var languageLabel: UILabel!
override func awakeFromNib() {
super.awakeFromNib()
// Initialization code
}
override func setSelected(_ selected: Bool, animated: Bool) {
super.setSelected(selected, animated: animated)
// Configure the view for the selected state
}
}
디자인은 생략.
Apple Repository 추가로 가져오기.
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
func fetchRequestAppleRepo () {
let appleURL = "https://api.github.com/users/apple"
AF.request(appleURL+"/repos", method: .get).responseDecodable(of: [GitRepoModel].self
) { response in
switch response.result {
case .success(let decodedData) :
do {
for data in decodedData {
let list = GitRepoModel(name: data.name, html_url: data.html_url, language: data.language)
self.repoLists.append(list)
}
self.delegate?.sendRepo(data: self.repoLists)
}
case .failure(let error) :
print(error.localizedDescription)
}
}
}
함수만 하나 더 만들어주었다.
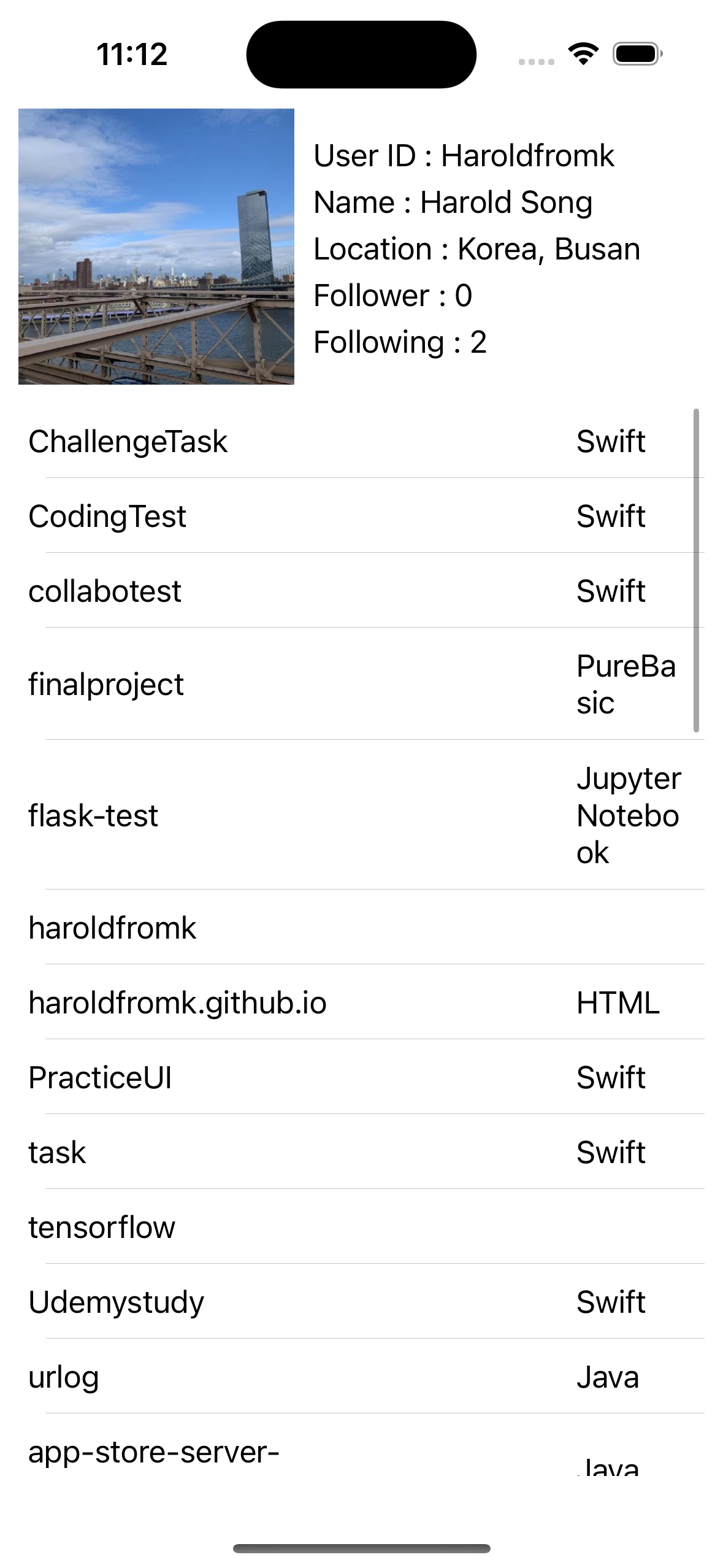
테스트 해보니 잘된다.
TableView Paging
페이징기능은 우리가 아는 1, 2, 3, 4 이런식으로 게시판의 페이지 개념이 아니라,
셀이 몇개 되었을때 추가적으로 로딩하여 더 많은 셀을 보여주는 그런 기능이다.
생각보다 자료도 많이 없어서 하나하나 step by step으로 적어보려고 한다.
순서는 그냥 내방식대로 한다.
1. 스크롤 내렸을때 제대로 작동하는지 확인
여러 자료를 참고하지만 왜 이렇게 해야하는지에 대한설명은 위에 나와있다.
1
2
3
4
5
6
7
8
9
10
func scrollViewDidScroll(_ scrollView: UIScrollView) {
let offsetY = scrollView.contentOffset.y
let contentHeight = scrollView.contentSize.height
let height = scrollView.frame.height
// 스크롤이 테이블 뷰 Offset의 끝에 가게 되면 다음 페이지를 호출
if offsetY > (contentHeight - height) {
print("scroll")
}
}
작동하면 scroll이 출력이 되는걸 알 수 있다.
2. 애플 repository에서 몇개의 값을 가져오는지 확인
print를 찍어서 확인해보니 42가 나오는데, 현재 내가 가지고있는 repo가 12개니 30개만 받아오는걸 알 수 있다.
실제로 내가 구현한 링크를 들어가보니 딱 30개만 나오는걸 알수있다. 아마 페이지 화 되어있는듯 하다.
우선 이걸 먼저 해결해야할것같아 Docs를 찾아본다.
Docs를 보다가 힌트를 얻어서 주소에 입력해보았다.
잘나오는걸 확인했다.
https://api.github.com/users/apple/repos?page=1 이렇게 사용해야했다.
여태 계속 repos에서 끝냈는데 그게 잘못된 방식이었다.
테스트하다가 갑자기 값을 못받아오길래 확인해보니 시간당 한도가 초과된것같다…
오늘은 여기까지.
이 기사는 저작권자의 CC BY 4.0 라이센스를 따릅니다.