Auto Layout (challenge)
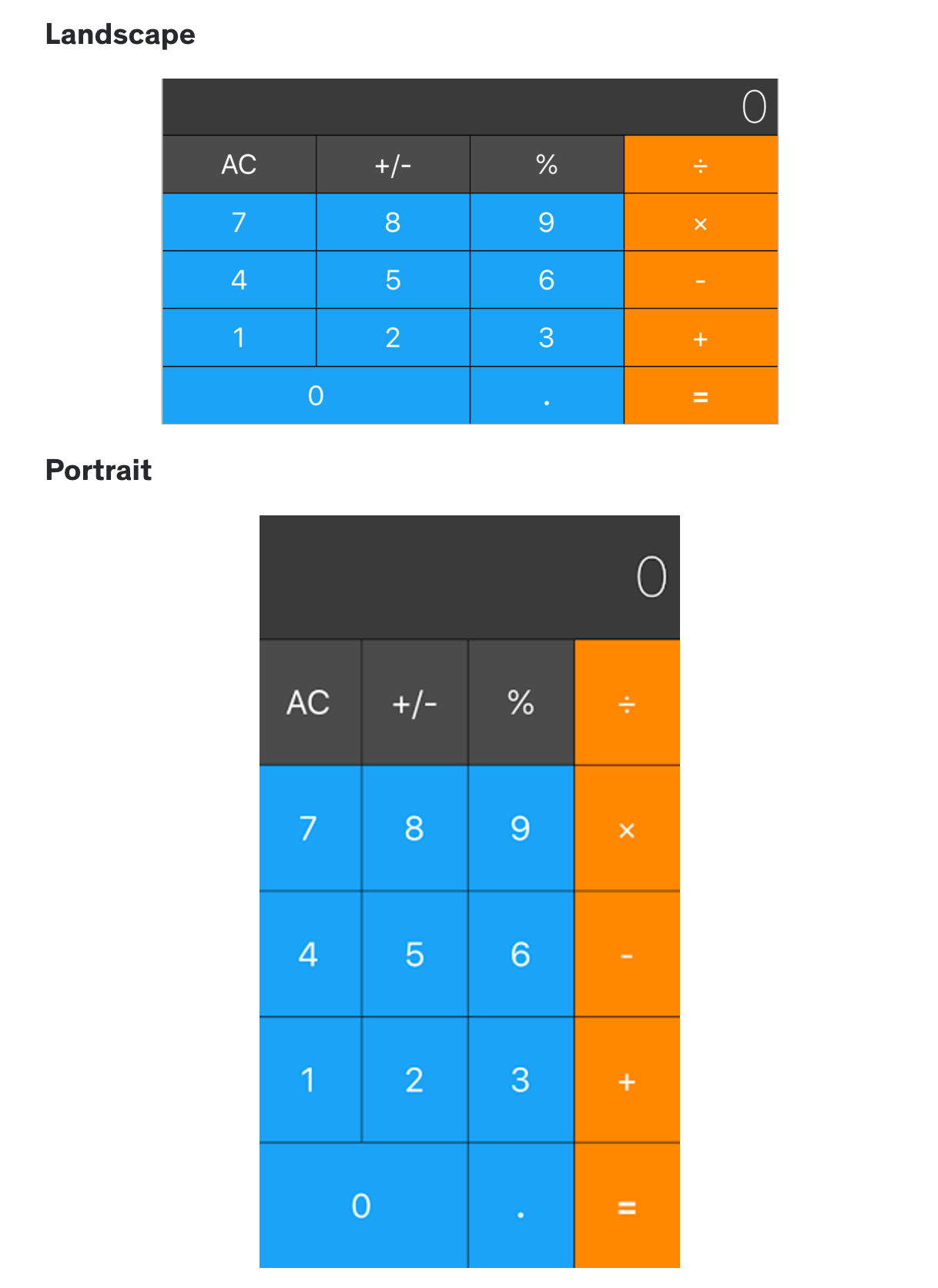
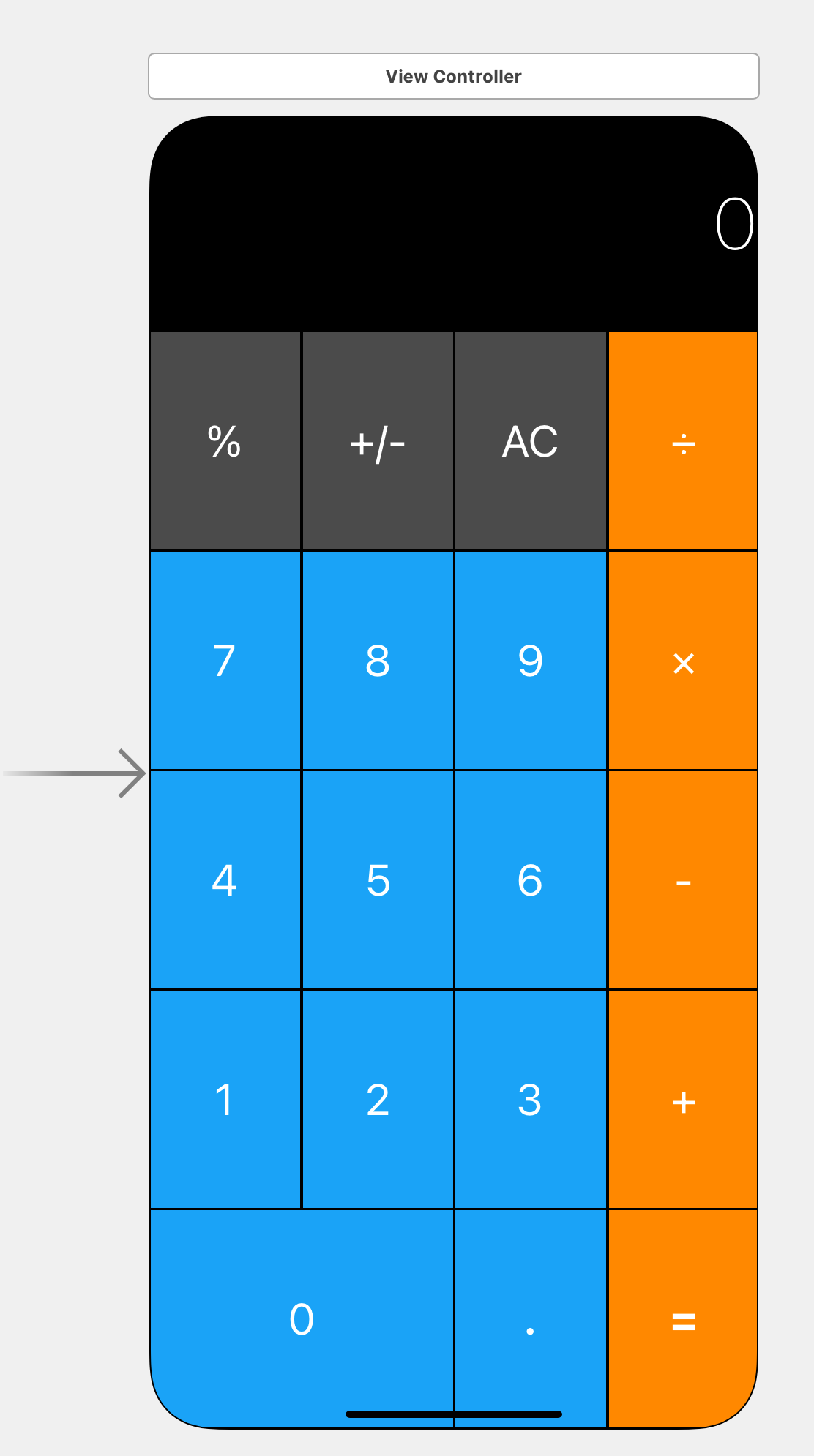
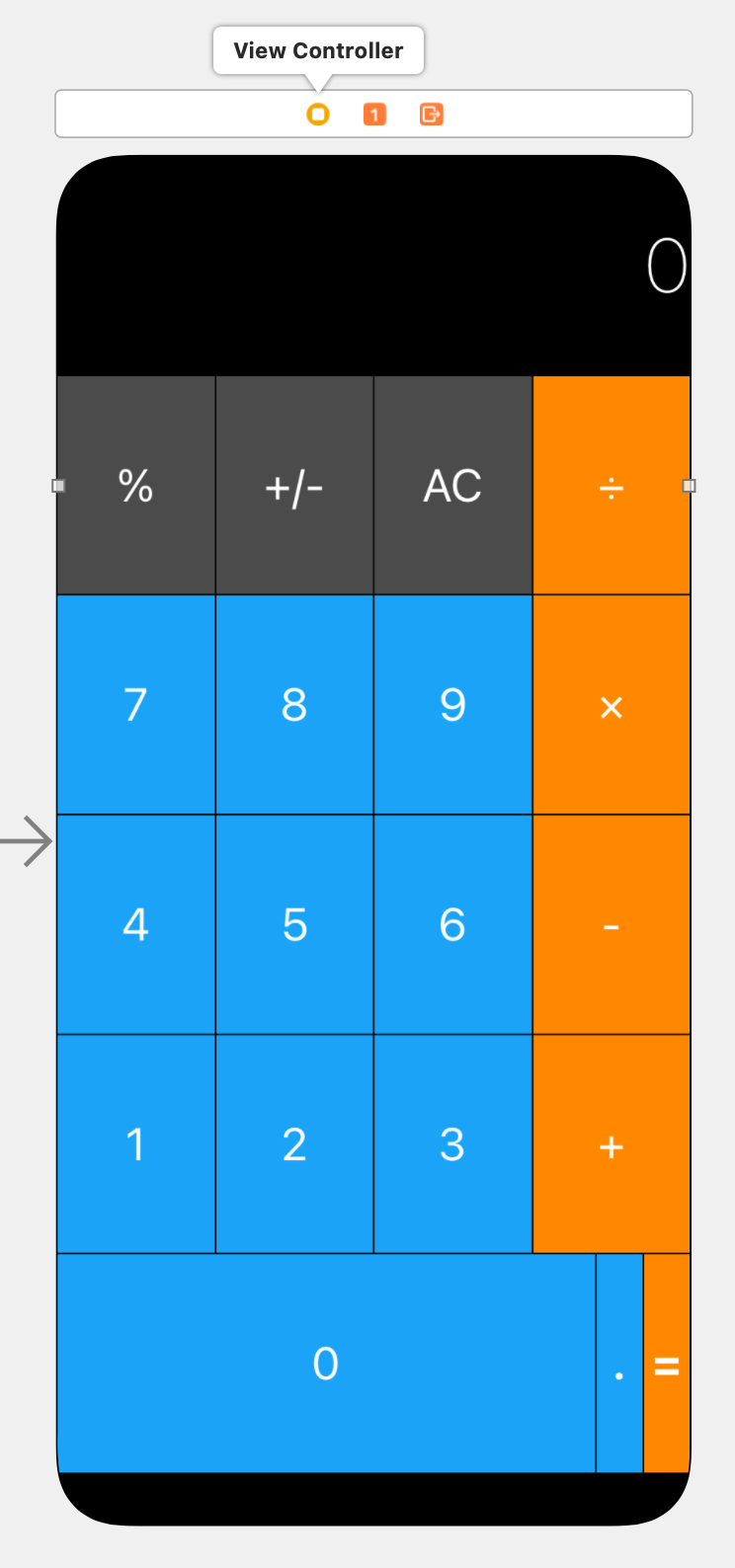
다음과 같이 만들어 보자.
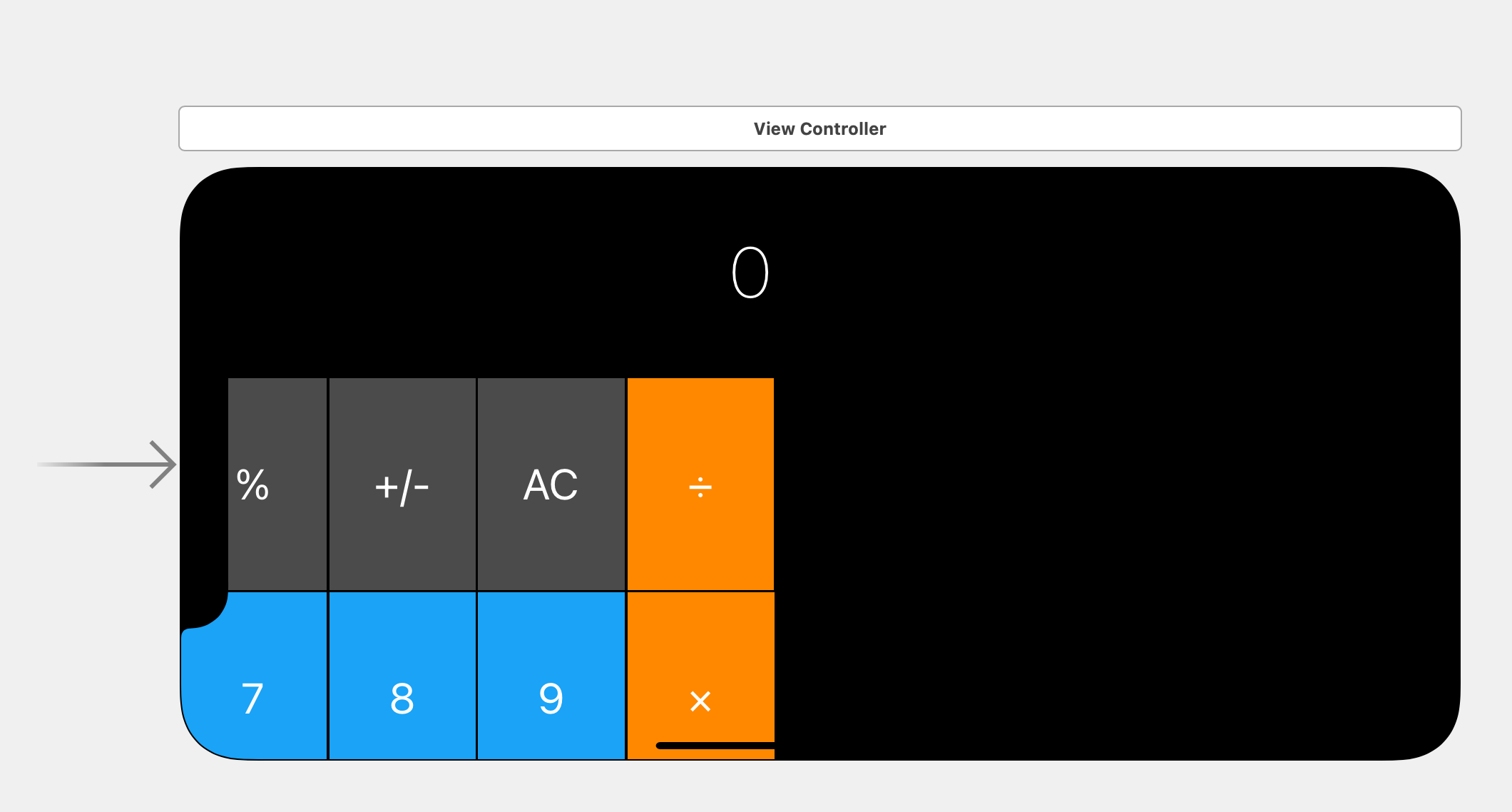
우선 해당 Project를 clone하여 가져오니 다음과 같다. 
내가 해야할건 위의 portrait인상태에서 landscape일때 위와 같은 형태로 보여지게 하면 되는것같다.
다음과같다.
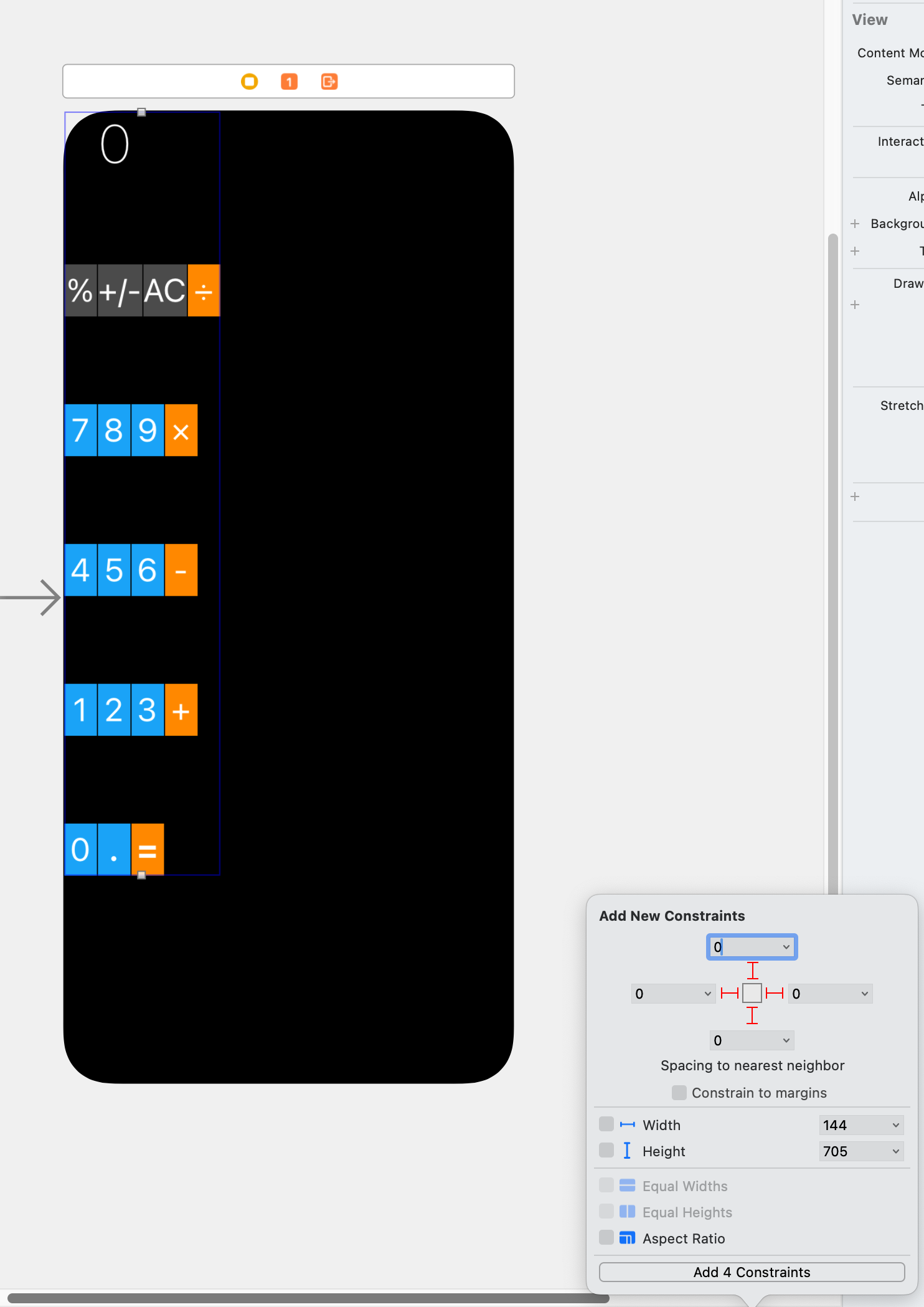
constraint(제약)을 해야할것같다.
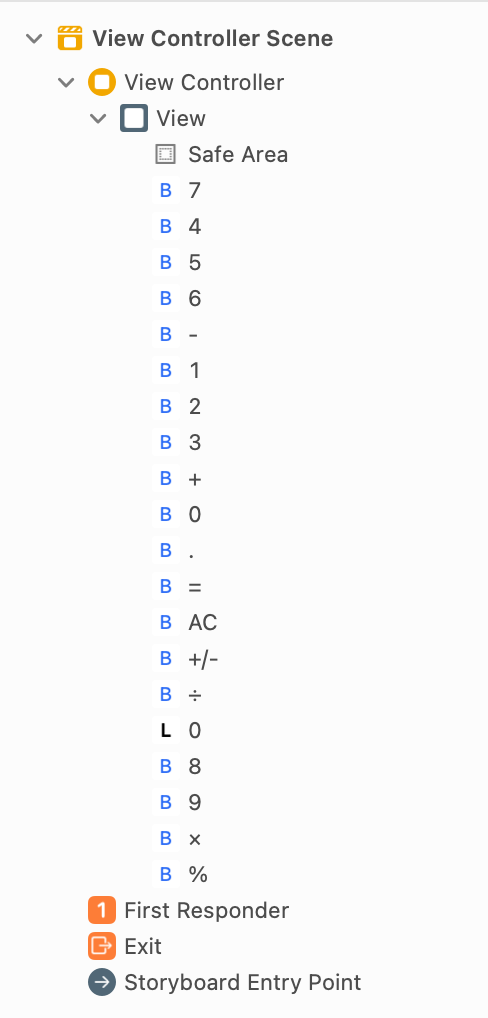
우선 Container들을 만들어야할것같다.
행개념으로 총 6개의 Container들을 만들면 될것같다.
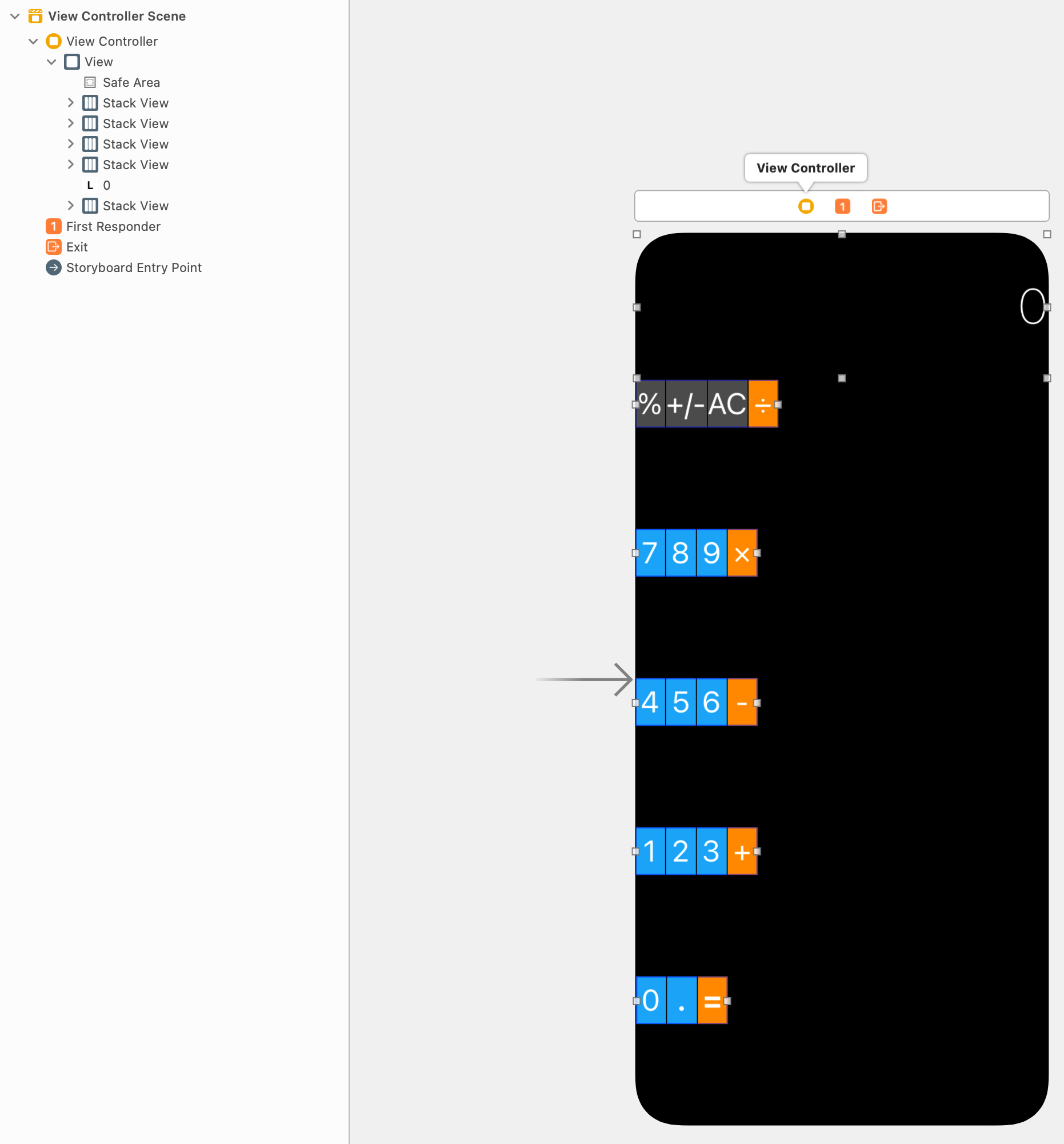
하지만 이렇게하니 실패하였다….
각 button이 있는곳을 stackview를 만들어준다. 
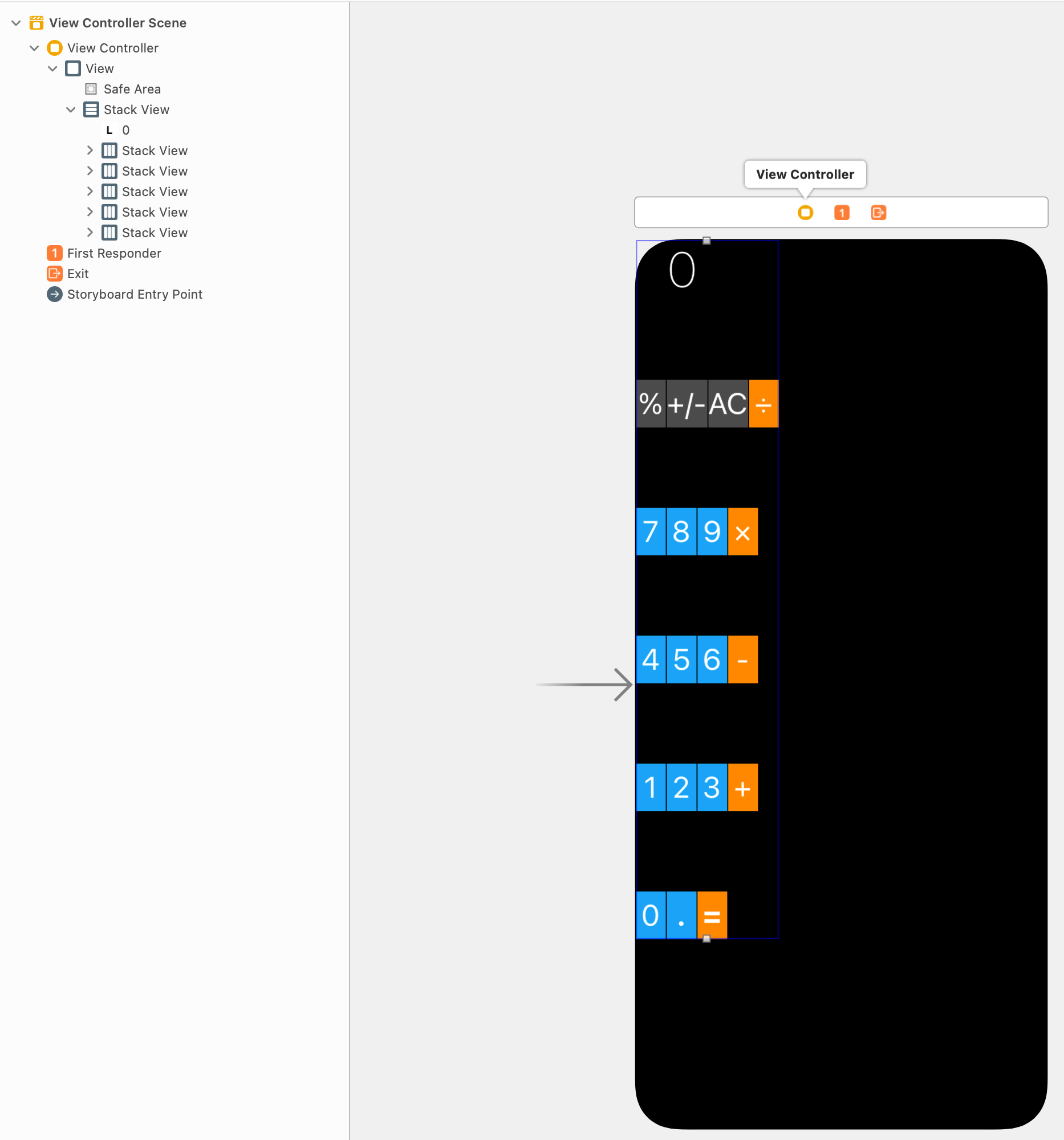
그다음 전체를 다시 stackview로 만든다. (이때 0이 있는 부분을 포함) 
그다음 현재 vertical stackview는 가장자리로 가야하므로 제약조건을 설정해준다. 
그다음 fill equally를 통해 높이가 고르게 되도록 설정해준다. 
그리고 그 하위 stackview역시 fill equally를 해줌으로써 가로도 똑같이 맞춰준다
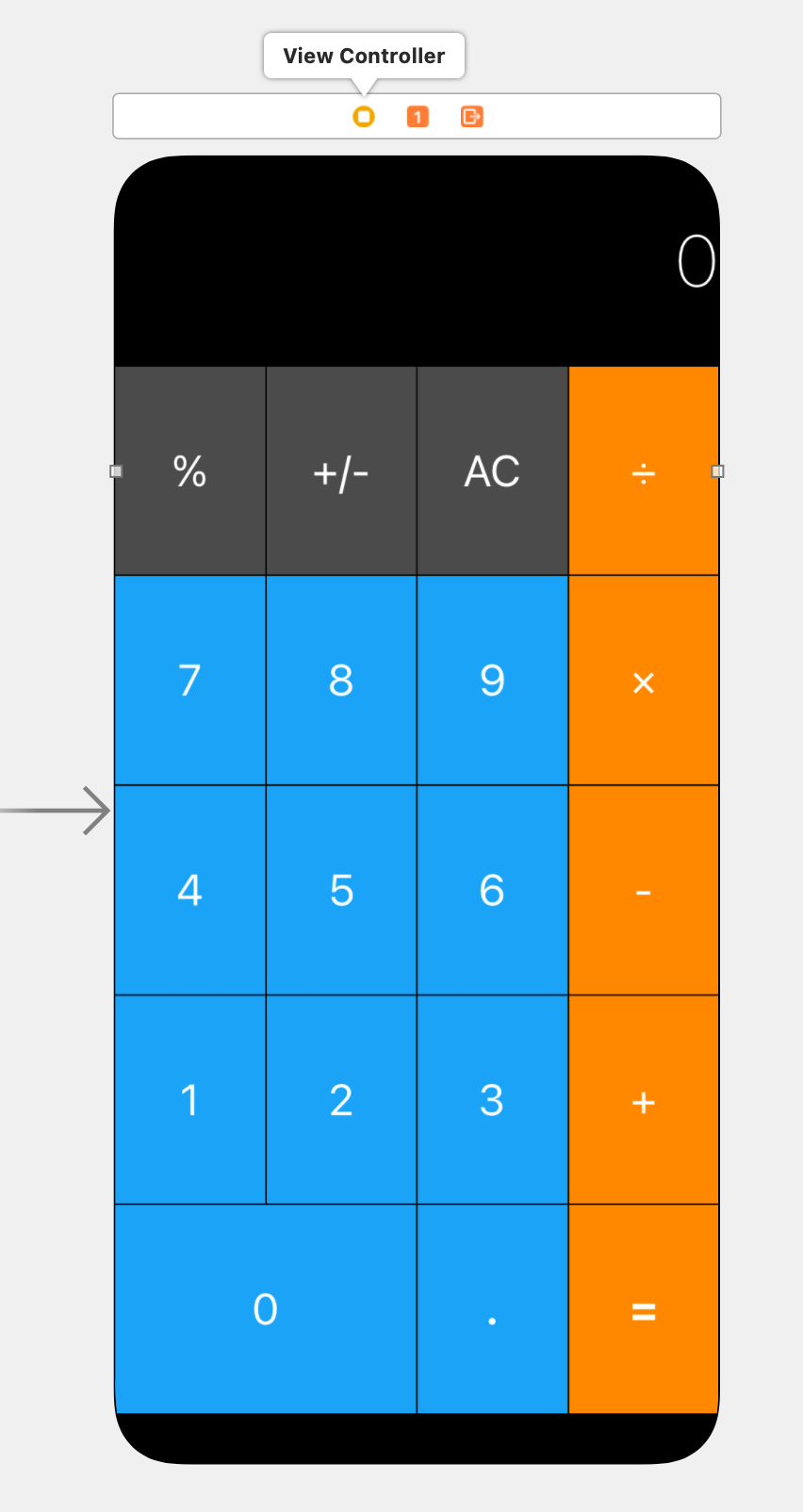
바로 이렇게 되는데
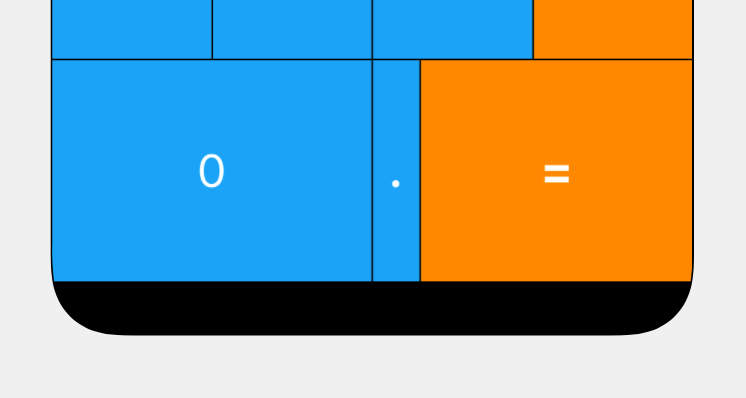
이때 (. =) 부분을 또 stack view로 만들어준다. 
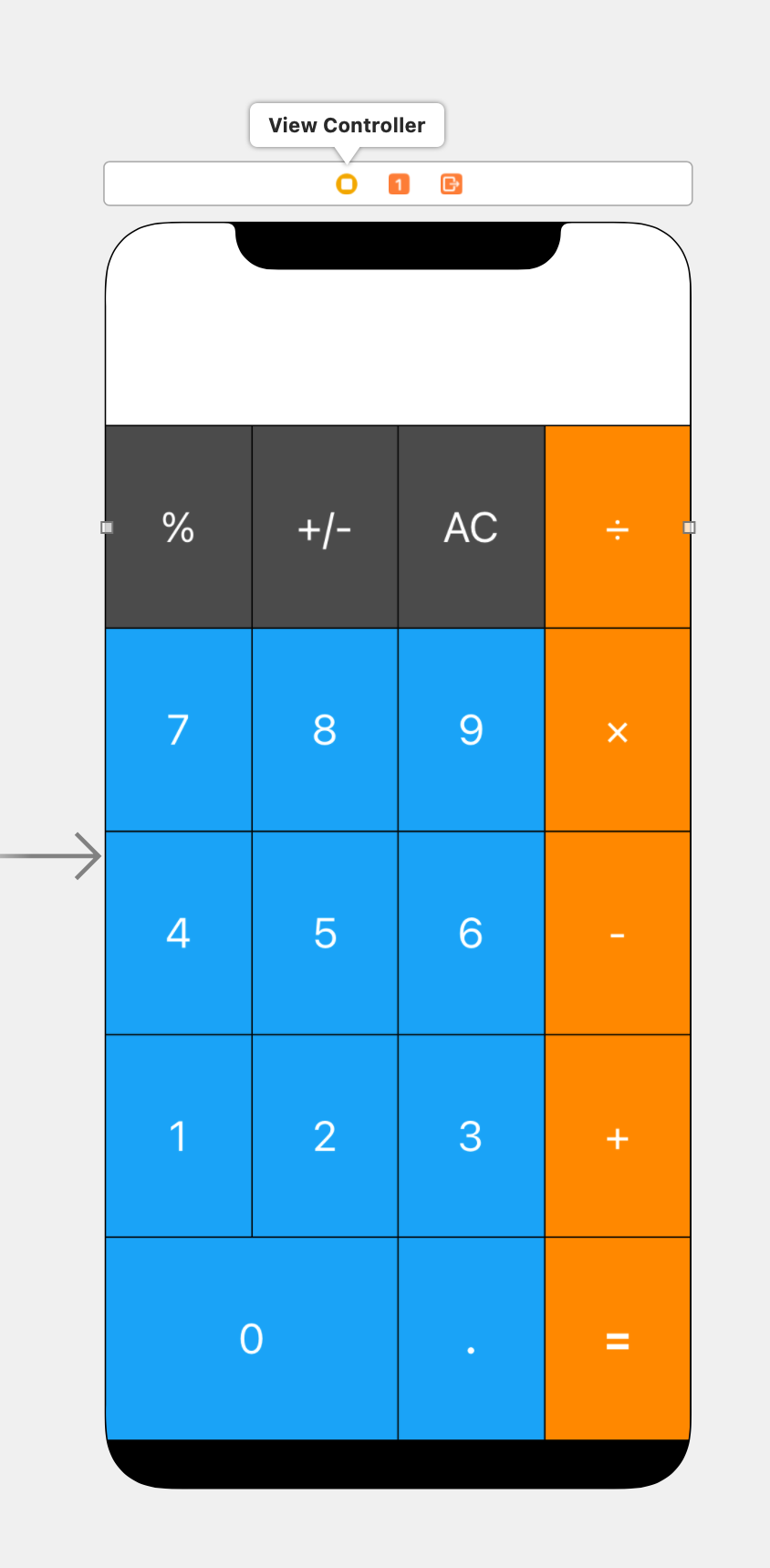
그리고나서 다시 fill equally를 해주면 정렬이 제대로 된다. 
얼추 다되어 간다. 하지만 상단의 0이있는 부분이 오른쪽 끝자락으로 붙어있다.
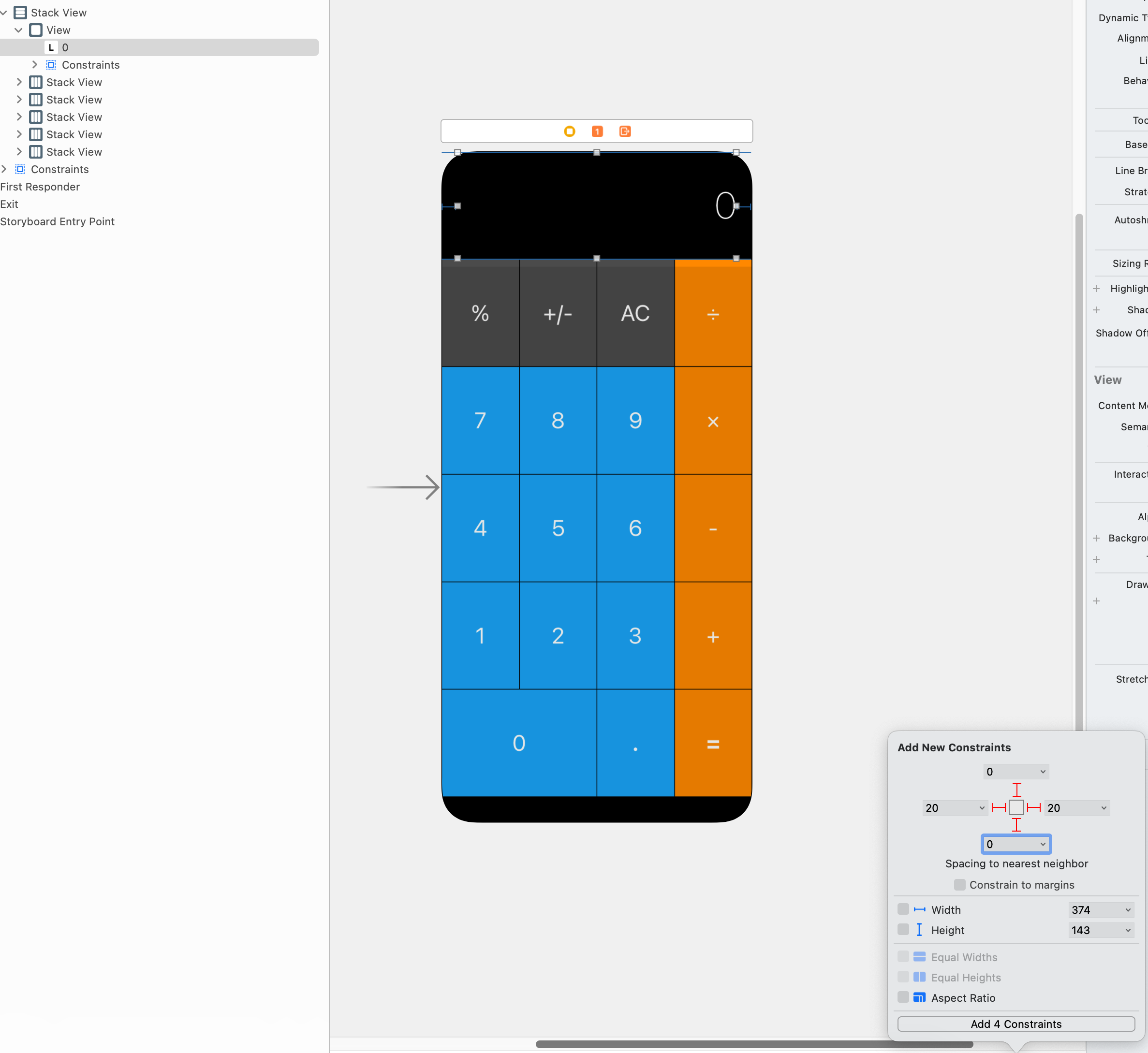
이것을 해결해주기위해 view를 새롭게 만들어준다.
그리고 view를 투명하게 해주고 0이있는 부분에 다음과 같이 제약조건을 해준다 (지금 이미지는 이미 제약조건을 모두 설정해 둔 상태이다)
완성!
이 기사는 저작권자의 CC BY 4.0 라이센스를 따릅니다.