ByteCoin (4)
protocol 만들기
1
2
3
protocol CoinProtocol {
func didUpdateCoin(coinManager : CoinManager, coin : CoinModel)
}
다음과 같이 프로토콜을 만들어 주었다.
그리고 강의에서 했던 그대로 delegate를 만들어 주었다.
첨에 무의식적으로 :이 아닌 =으로 해서 자꾸 이상하게 되었다…
머리가 굳었나보다.
다시 돌아가서
performRequest에
1
2
3
4
if let coin = self.parseJSON(safeData) { // 클로저 안이라 self를 명시
// safeData를 parseJSON을통해 파싱 해준 값을 저장
self.delegate?.didUpdateCoin(coinManager: self, coin: coin)
}
delegate를 통해 전달하게 하였다.
그리고 CoinViewController에 CoinProtocol 따르게 하였고
일부러 이렇게해서 실행했다.
역시 안된다
생각해보니 프로토콜을 사용하면 이걸 써줘야했는데 까먹었다.
coinManager.delegate = self
바로 viewDidLoad쪽해 해당 내용을 적어주었다.
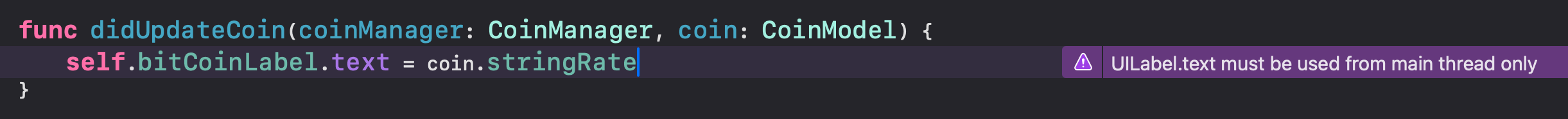
DispatchQueue 사용하기
1
2
3
4
5
6
func didUpdateCoin(coinManager: CoinManager, coin: CoinModel) {
DispatchQueue.main.async {
self.bitCoinLabel.text = coin.stringRate
}
}
이렇게 dispatchqueue를 통해 전달하게 하였다.
그리고 실행한다.
잘되긴 한다.
하지만 왜 프로토콜을 통해서 전달을 해야할까?
뭔가 궁금해지기 시작한다.
이부분을 주말에 좀 더 해봐야하지 않을까 싶다.
프로토콜을 통해 전달을 할때는 보통 데이터를 보내는쪽에 프로토콜을 선언하고,
받는쪽에서 해당 프로토콜을 채택해서 사용하는듯 하다.
좀 더 찾아봐야겠다.
extension으로 나누기.
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27
28
29
30
31
extension CoinViewController : CoinProtocol {
func didUpdateCoin(coinManager: CoinManager, coin: CoinModel) {
DispatchQueue.main.async {
self.bitCoinLabel.text = coin.stringRate
}
}
}
extension CoinViewController : UIPickerViewDataSource, UIPickerViewDelegate {
func numberOfComponents(in pickerView: UIPickerView) -> Int {
return 1
}
func pickerView(_ pickerView: UIPickerView, numberOfRowsInComponent component: Int) -> Int {
return coinManager.currencyArray.count
}
func pickerView(_ pickerView: UIPickerView, titleForRow row: Int, forComponent component: Int) -> String? {
return coinManager.currencyArray[row]
}
func pickerView(_ pickerView: UIPickerView, didSelectRow row: Int, inComponent component: Int) {
let selectedCurrency = coinManager.currencyArray[row]
coinManager.getCoinPrice(for: selectedCurrency)
}
}
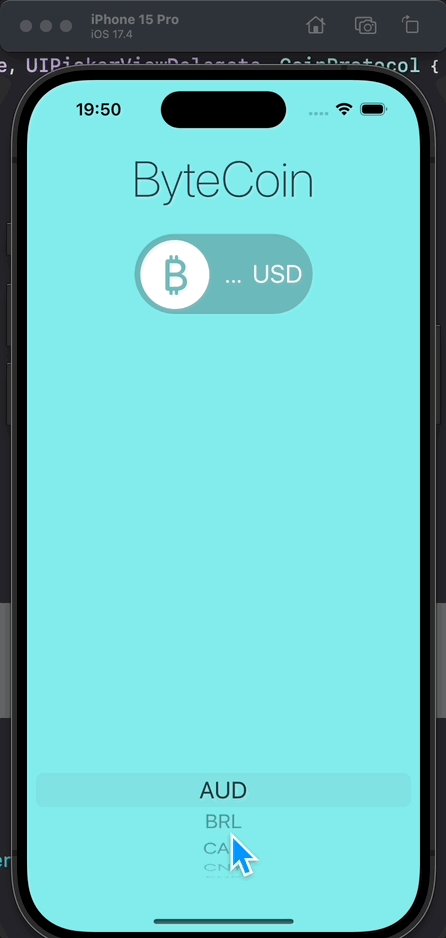
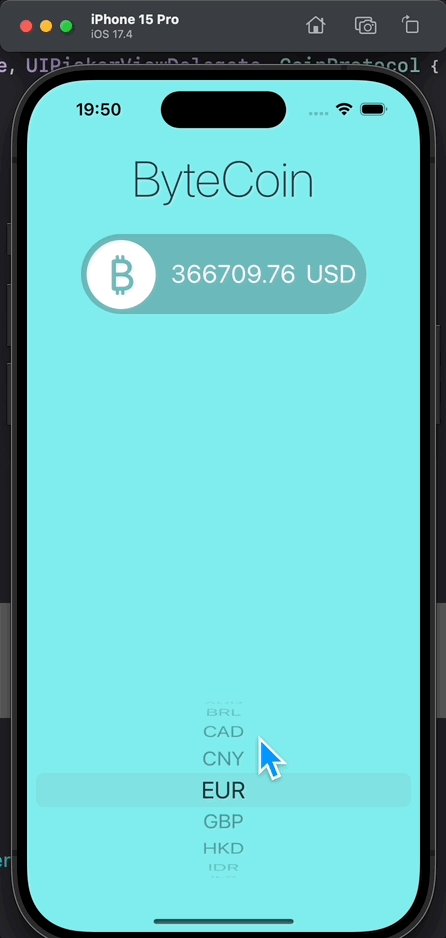
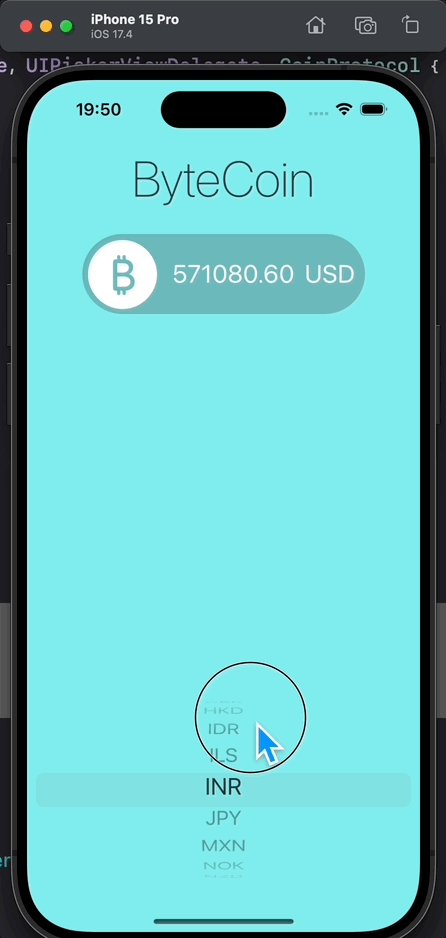
생각해보니 currency가 계속 USD로 고정이 되어있어서 그부분 수정을 해주었다.
1
2
3
4
5
6
func pickerView(_ pickerView: UIPickerView, didSelectRow row: Int, inComponent component: Int) {
let selectedCurrency = coinManager.currencyArray[row]
coinManager.getCoinPrice(for: selectedCurrency)
currencyLabel.text = selectedCurrency // new
}
이젠 정확하게 잘된다.
복기
강의도 영어지만 발번역이라 내가 영어 자막으로해서 이해를 하고 수업을 듣다보니 생각보다 오래걸렸다.
그리고 더군다나 자막 싱크가 맞지않는것도 컸다 (한글일때)
그래서 어쩔땐 그냥 영어로 해놓고 보는게 더 편할때가 많았다.
네트워크로 가져오는것에 대해 확실히 처음하다보니 그부분에 있어 코드를 작성할때, 뼈대는 아무래도 좀 이전 코드를 참고해서 사용하는게 많았다.
보완해야할 점
- perform Request 부분 구현하기.
- 코드를 작성하면서 확실히 뭐랄까 Flow는 이해가 되었다.
- ⭐️ 다만 Escaping Closure 를 사용해서 리턴을 할수 있다고 튜터님이 하시는데, 아직 리턴을 내가 해보진 못했다.
- Escaping Closure에 대한 자료를 더 찾아봐야겠다. 영어가 되었든 일본어가 되었든 (근데 영어가 더 편하긴하다.)
- 각 file(편의상 파일이라고 하겠다.) 간 데이터 통신문제.
- 처음에는 프로토콜을 사용하지 않고 데이터 전달을 하고 싶었다.
- 그래서 viewcontroller를 인스턴스화 해서 값을 전달하려고 하였다.
- 그게 안되어서 튜터님께 여쭤본결과, 그렇게하면 값이 전달이 안될거에요 라고 하시고, escaping closure를 사용해보라고 하셨다.
- 즉 1번의 내용과 비슷.
- 그게 안되어서 튜터님께 여쭤본결과, 그렇게하면 값이 전달이 안될거에요 라고 하시고, escaping closure를 사용해보라고 하셨다.
- 인스턴스화를 하는 위치의 문제
- struct안에 하다보니… 실행이 잘되던게 갑자기 실행이 안된다.
- 메모리 누수를 의심해보았다.
- 실제로 인스턴스를 무한히 생성하고있었다.
- struct안에 하다보니… 실행이 잘되던게 갑자기 실행이 안된다.
- 프로토콜을 사용했고 데이터 전달을 했다.
- 너무 잘된다…
- 데이터 통신에 대한 내스스로의 분석이 필요할거같아 주말에 Deep-Dive형식으로 글을 한번 작성해보려 한다.
- 너무 잘된다…
- 프로토콜 채택시 viewDidLoad에 추가하지 않았다.
- 분명히 공부할때도 사람들이 자주 깜빡하는게 저것이라고 했고, 나도 그렇게 정리하며 적었는데, 역시 나도 그 부류였다.
- 바로 문제점을 캐치하고
delegate.self를 사용해 해결하였다.
일단 큰틀에서는 이렇게 3개 같다.
아무래도 네트워킹을 처음해보다보니 조금은 빡셌지만, 확실히 수업을 정리할땐 이게 맞나 싶으면서 정리한게 많았는데,
실제로 내가 막힐때 내가 쓴글을 보며 참고하는데, 아 이게 이거구나 하면서 이해한게 많았다.
뭐든 해봐야한다.
그럼 이건 여기까지.