Clima (3)
날씨 상태에 따른 ImageView Update
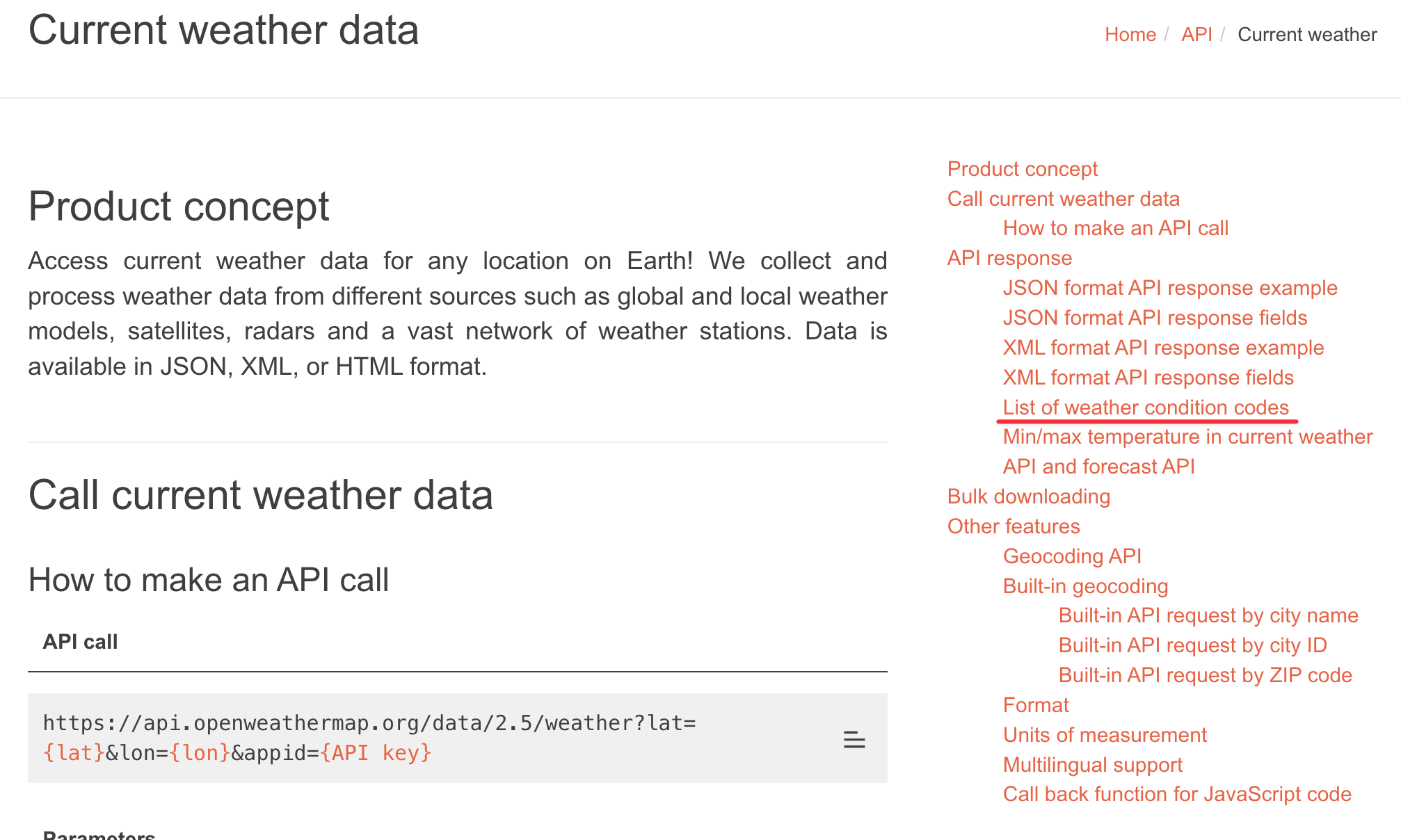
우선 웹페이지를 다시 들어가서 Weather API에 관한 Docs를 읽어보자.
우리가 봐야할건 오른쪽에 밑줄 친 부분이다.
내용이 많아 링크를 건다.
https://openweathermap.org/weather-conditions
일단 샘플에서 볼 수 있듯이.
1
2
3
4
5
6
7
8
9
10
...
"weather": [
{
"id": 500, // id에 따라 어떤 이미지를 보여주는지 알 수 있다.
"main":"Rain",
"description": "light rain",
"icon": "10n"
}
],
...
그래서 id 값을 추출 하기 위해 WeatherData로 가서
값을 추가해준다.
1
2
3
4
5
struct Weather : Decodable {
let description : String
let id : Int // 이녀석이다.
}
실제로 id가 출력되는지 확인해보자!
발리의 id를 확인해보자
잘나오고 있다!
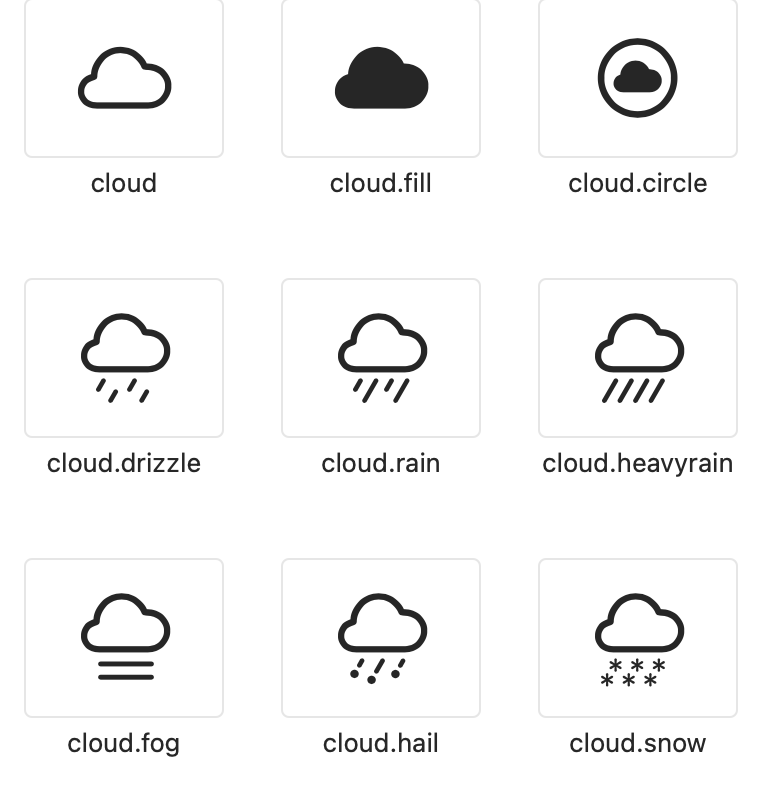
그렇다면 이 id값을 통해 우리가 결국 SF Symbol의 이름을 리턴해서 imageView를 바꿔야 한다.
id값을 통해 저 이름을 리턴하게끔 코드를 작성해보자!
1
2
3
4
func getConditionName(weatherId: Int) -> String {
return ""
}
우선 기본 틀을 작성해둔다.
웹페이지를 참고하여 각 숫자 조건에 맞게 sf symbol을 리턴할 로직을 구현하였다.
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
func getConditionName(weatherId: Int) -> String {
var conditionName = ""
switch weatherId {
case 200...232 : conditionName = "cloud.bolt"
case 300...321 : conditionName = "cloud.drizzle"
case 500...531 : conditionName = "cloud.rain"
case 600...622 : conditionName = "cloud.snow"
case 700...781 : conditionName = "cloud.fog"
case 800 : conditionName = "sun.max"
case 801...804 : conditionName = "cloud.bolt"
default : conditionName = "cloud"
}
return conditionName
}
되는지 테스트 해보자 다시 발리를 했을때 어떻게 나오는지 해보자
804가 나왔으니까 제대로 작동된다면 “cloud.bolt”가 나올것이다.
굿!
점점 복잡해지기 시작한다
사용자 지정 타입으로 일부 데이터 그룹화하기
Weather Model 파일을 하나 만들어준다.
1
2
3
4
5
6
struct WeatherModel {
let conditionId : Int
let cityName : String
let temperature : Double
}
그리고 다음과 같이 적어주었다.
저 변수들은 실제 우리가 화면에 보여줄때 필요한 값들이다.
그리고 아까 적었던 함수를 Model로 옮겨준다
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
struct WeatherModel {
let conditionId : Int
let cityName : String
let temperature : Double
func getConditionName(weatherId: Int) -> String {
var conditionName = ""
switch weatherId {
case 200...232 : conditionName = "cloud.bolt"
case 300...321 : conditionName = "cloud.drizzle"
case 500...531 : conditionName = "cloud.rain"
case 600...622 : conditionName = "cloud.snow"
case 700...781 : conditionName = "cloud.fog"
case 800 : conditionName = "sun.max"
case 801...804 : conditionName = "cloud.bolt"
default : conditionName = "cloud"
}
return conditionName
}
}
다시 Manager로 돌아가서
id temp name과 관련된 변수를 만들어 준다.
1
2
3
let id = decodedData.weather[0].id
let temp = decodedData.main.temp
let name = decodedData.name
그리고 좀전에 만들었던 WeatherModel을 Instance화 한다.
let weather = WeatherModel(conditionId: id, cityName: name, temperature: temp)
그리고 함수를 지우고 다음과 같이 해주었다.
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27
28
struct WeatherModel {
let conditionId : Int
let cityName : String
let temperature : Double
var conditionName : String {
switch conditionId {
case 200...232 :
return "cloud.bolt"
case 300...321 :
return "cloud.drizzle"
case 500...531 :
return "cloud.rain"
case 600...622 :
return "cloud.snow"
case 700...781 :
return "cloud.fog"
case 800 :
return "sun.max"
case 801...804 :
return "cloud.bolt"
default :
return "cloud"
}
}
}
이런식으로 conditionName 처럼 저렇게 하는걸 Computed Property(연산 프로퍼티) 라고 한다.
그렇다면 온도를 소수점 한자리로 나타나게 해보자!
1
2
3
var temperatureString : String {
return String(format: "%.1f", temperature)
}
이렇게 작성해주었다.
잘 나온다 😀