FlashChat (5)
상수 파일 생성하여 한 파일에서 관리하기.
현재 performSegue를 통해 화면을 전환 하는 방식은,
예를들어 performSegue를 입력한다고 하면 중간에 잘못 입력하게되면 에러가 뜨면서 잘못됨을 인지시켜준다.
하지만 내부 parameter의 경우, 우리가 withIdentifier 의 파라미터를 "RegisterToChat" 이렇게 정확하게 입력을 해야한다.
즉 이 parameter는 우리가 잘못 입력해도 실행해서 그부분에 도달하면서 App Crash가 발생하지 않는 이상 우리가 잘못됨을 감지하기가 어렵다.
그래서 상수파일을 하나 만들어 볼 것이다.
파일명은 Constants.swift로 해주었다.
1
2
3
4
5
6
struct Constants {
static let registerSegue = "RegisterToChat"
static let loginSegue = "LoginToChat"
}
그리고 이렇게 Segue의 Identifier에 해당하는 값들을 만들어 주고, static을 사용해서 어디에서든 사용할 수 있게 해주었다.
이걸 사용해서 performSegue 메서드를 수정해보자.
- before
self.performSegue(withIdentifier: "RegisterToChat", sender: self)- after
self.performSegue(withIdentifier: Constants.registerSegue, sender: self)
이렇게 하나의 상수파일에 변하지 않는 문자열 값들을 별도로 저장해두고, 사용하는게 더 관리적인 측면과 안정성에도 좋다.
UITableView
UITableView란?
우리가 메일이나, 연락처, 설정등 하나의 열에서 행을 사용하여 데이터를 보여주는 뷰이다.
이 TableView를 사용하여 메세지를 담을것이다.
Message Model 적용하기.
우선 파일을 하나 만들어 주었다 Message.swift
1
2
3
4
5
6
7
8
import Foundation
struct Message {
let sender : String // email 형식으로
let body : String // 유져가 보내는 Message 내용
}
그리고 다음과 같이 작성을 해주었다.
이제 실질적으로 메세지의 전달과정을 담당할 ChatVC로 가서 코드를 작성해보자.
message라는 변수를 만드는데, 독특하게 배열로 담으려고 한다.
1
2
3
4
5
var messages : [Message] = [
Message(sender: "1@2.com", body: "Hey!"),
Message(sender: "a@b.com", body: "Hello!"),
Message(sender: "1@2.com", body: "What's up?")
]
이런식으로 누가 보내는지, 내용은 어떻게 되는지에 대한 정보를 보여주는 배열인것이다.
TableView 연결하기.
위의 메세지들을 이제 테이블뷰에 담아서 보여줘야한다.
extension 활용하기.
1
2
3
extension ChatViewController : UITableViewDataSource {
}
이렇게 UITableViewDataSource 프로토콜을 채택해준다.
그리고 viewDidLoad에 가서 tableView.dataSource = self 꼭 적어주자!
그리고 에러가 나는 부분을 fix 해주면 두개의 함수가 생긴다.
1
2
3
4
5
6
7
8
9
10
11
12
13
func tableView(_ tableView: UITableView, numberOfRowsInSection section: Int) -> Int {
return messages.count
}
func tableView(_ tableView: UITableView, cellForRowAt indexPath: IndexPath) -> UITableViewCell {
let cell = tableView.dequeueReusableCell(withIdentifier: K.cellIdentifier, for: indexPath)
cell.textLabel?.text = "This is a cell"
return cell
}
- numberOfRowsInSection : 몇개의 행을 만들건지를 리턴한다. (행의 개수)
- 배열이 대화 내용을 의미하므로 배열의 개수가 행의 개수가 된다
- cellForRowAt : 각 행에 보여줄 셀을 리턴한다.
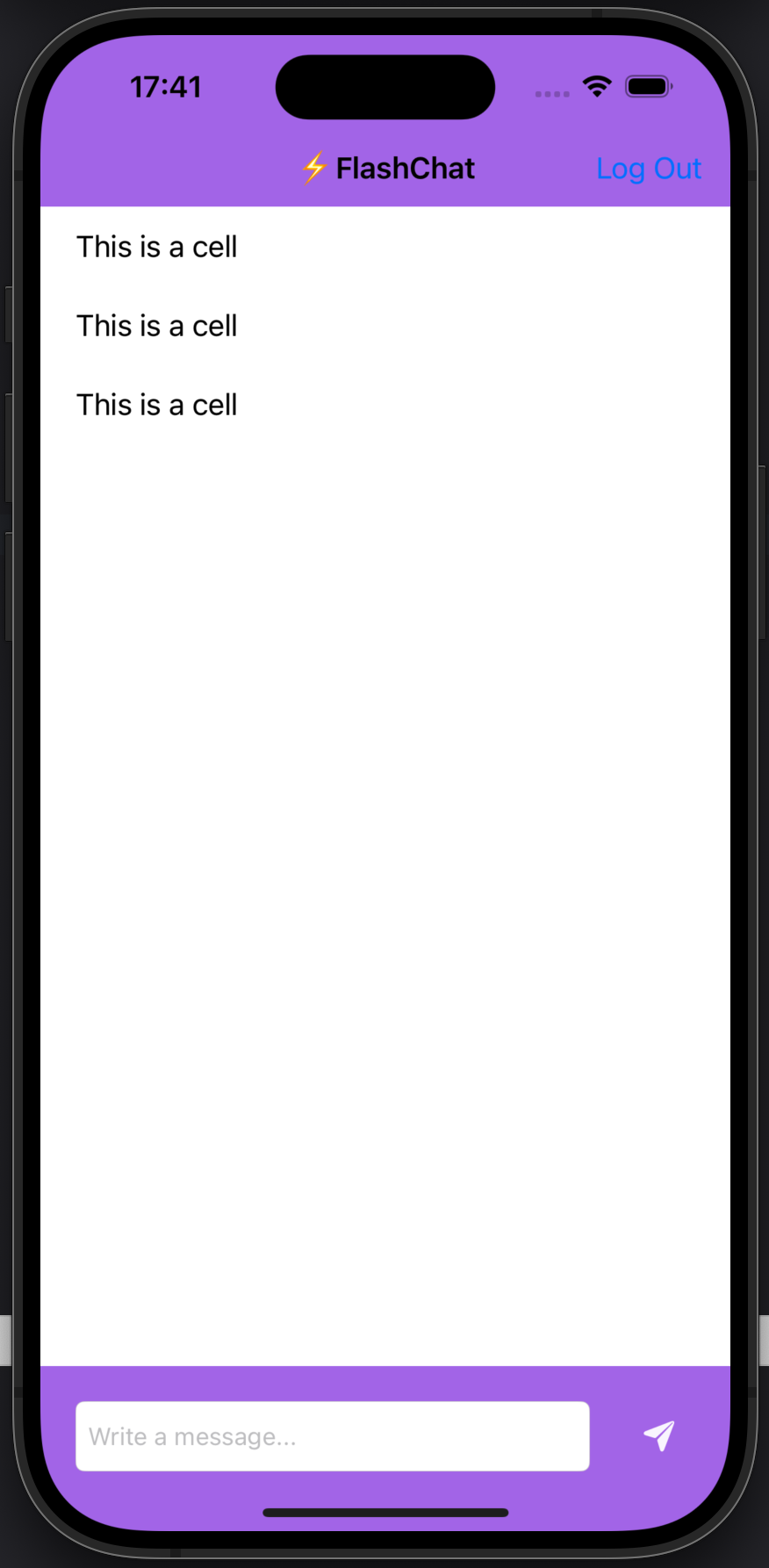
여기까지 작성한걸 확인해보자.
그러면 우리가 원한대로 3개의 행이 나왔고, 현재 셀의 내용을 This is a cell이라고 딱 잘라 정의 했기에
3개가 같은 내용을 보여주고있다.
indexPath를 사용해서 각각의 행이 다른 내용을 보여주게 바꿔 보자.
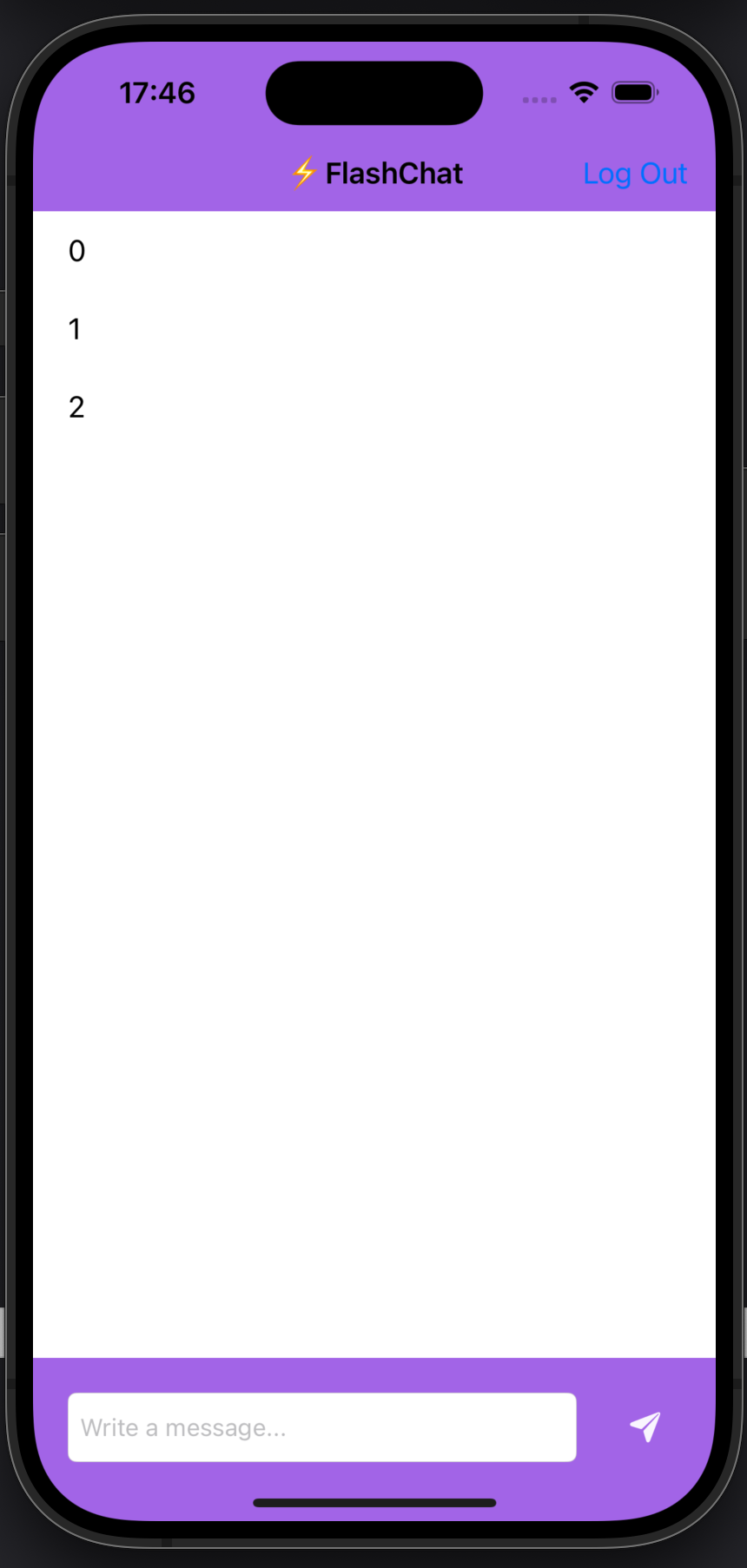
우선 indexPath.row가 어떤걸 반환하는지 확인해보자
cell.textLabel?.text = "\(indexPath.row)"
위를 기준으로 배열의 인덱스 값을 리턴하는걸 알 수 있다.
정확하게는 행의 값을 리턴한다.
하지만 인덱스와 행의 값이 같이 0으로 시작한다.
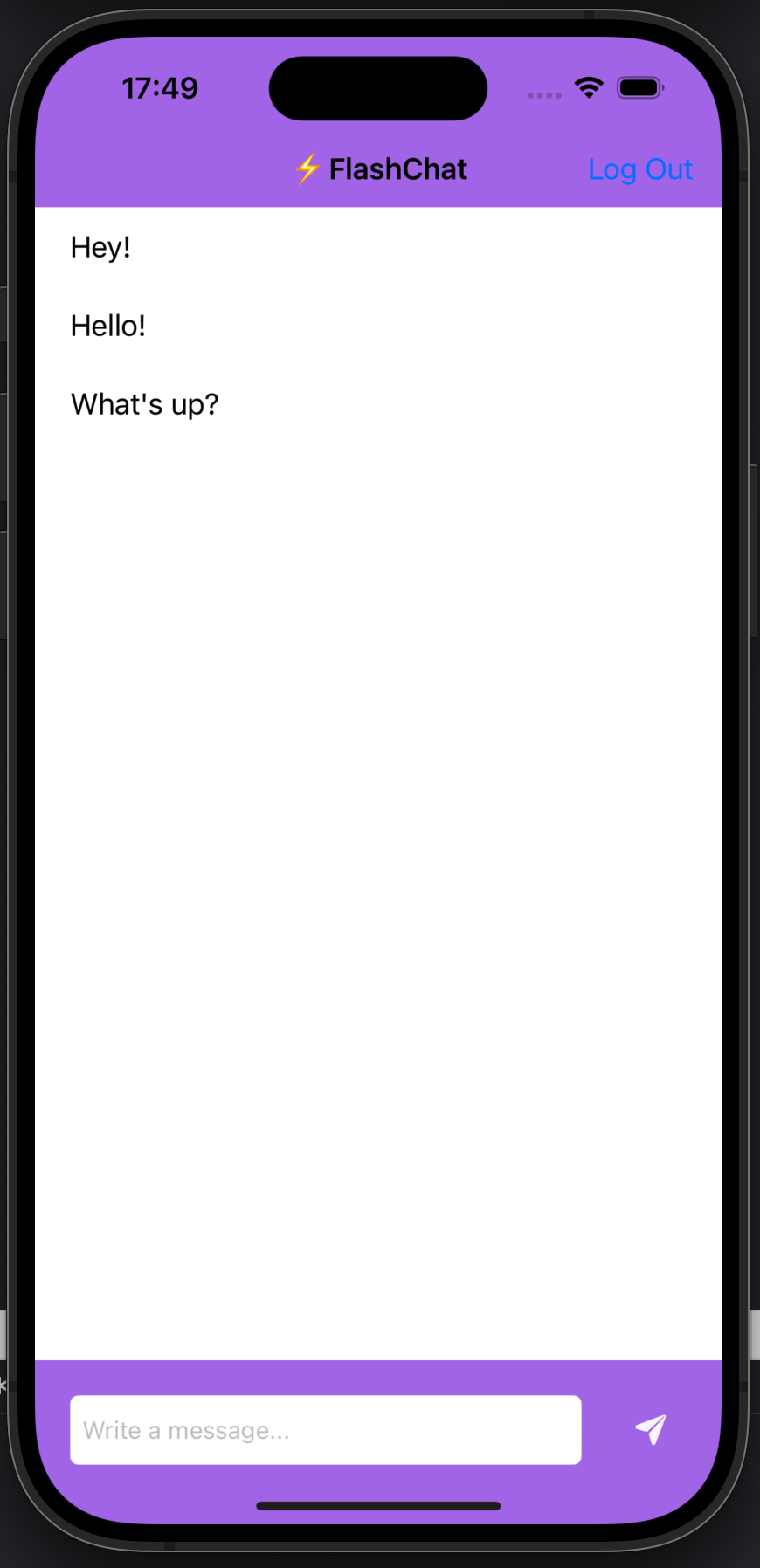
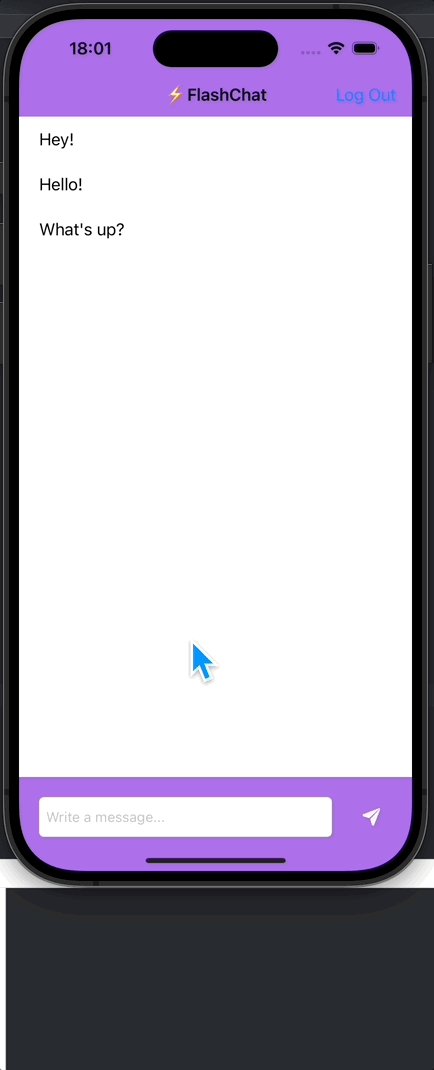
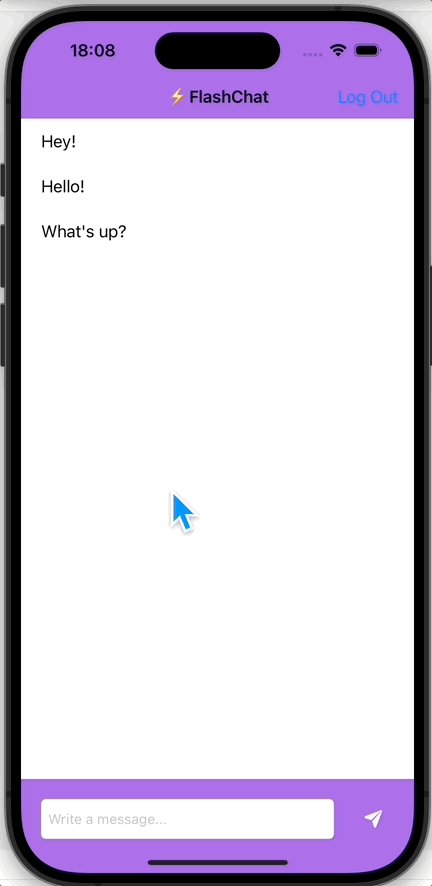
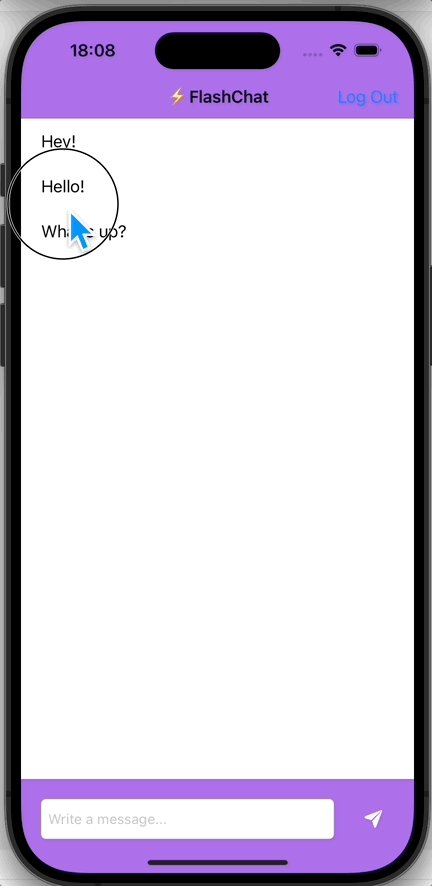
그래서 다음과 같이 바꿔주자 cell.textLabel?.text = messages[indexPath.row].body
잘 나온다.
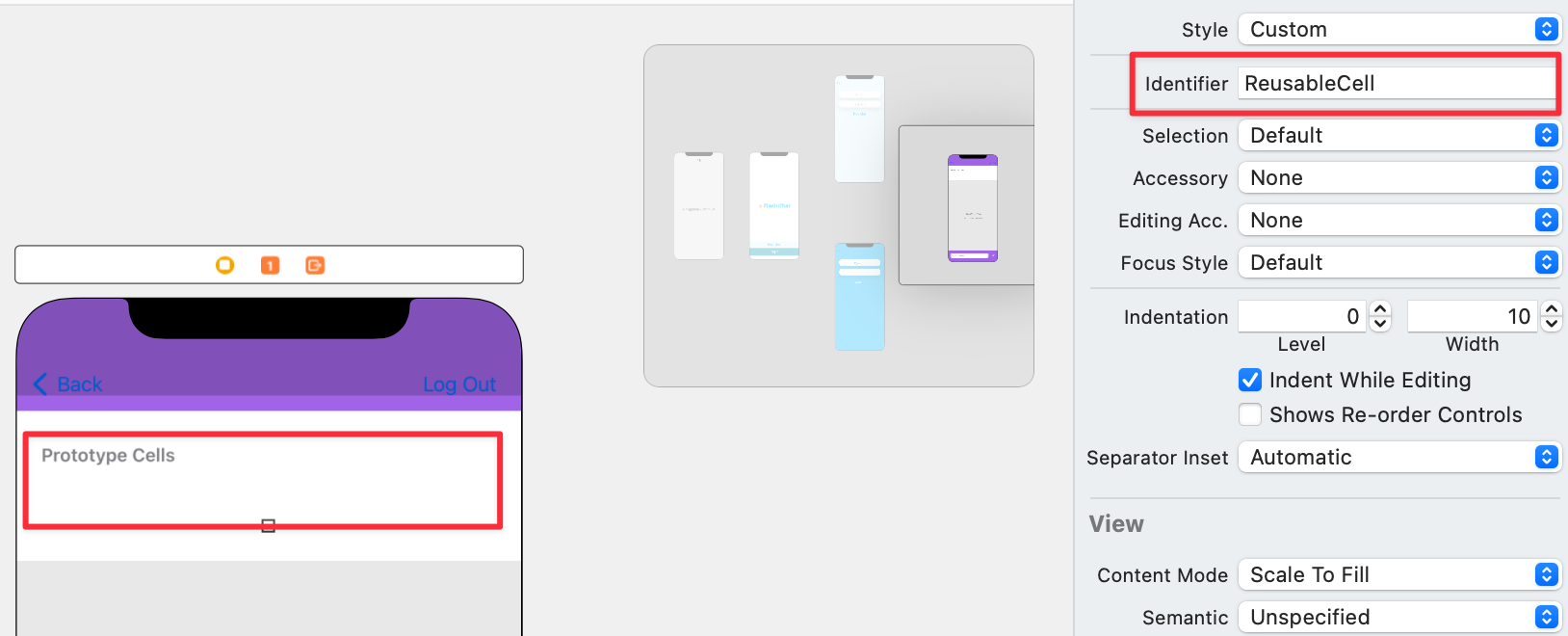
그런데 일반적으로 tableView라면 구분선이 있는데 보이지가 않는다?
None으로 되어있기 때문이다~
ETC
UITableViewDataSource 에는 UITableViewDelegate라는 프로토콜이 또 존재한다.
우리가 사용한 UITableViewDataSource는 TableView를 채워주는 것을 담당한다.
그래서 몇개의 셀이 우리가 필요로하고, 어떤 내용의 셀을 넣어야할지 알려준다.
새로운 extension을 하나 더 만들어 준다.
1
2
3
extension ChatViewController : UITableViewDelegate {
}
그리고 UITableViewDelegate를 채택해준다.
프로토콜을 채택했으니 해야할것은?
tableView.delegate = self를 작성해준다
이제 테이블 뷰의 특정 행이 선택이 되면 아래 함수가 트리거 될것이다.
1
2
3
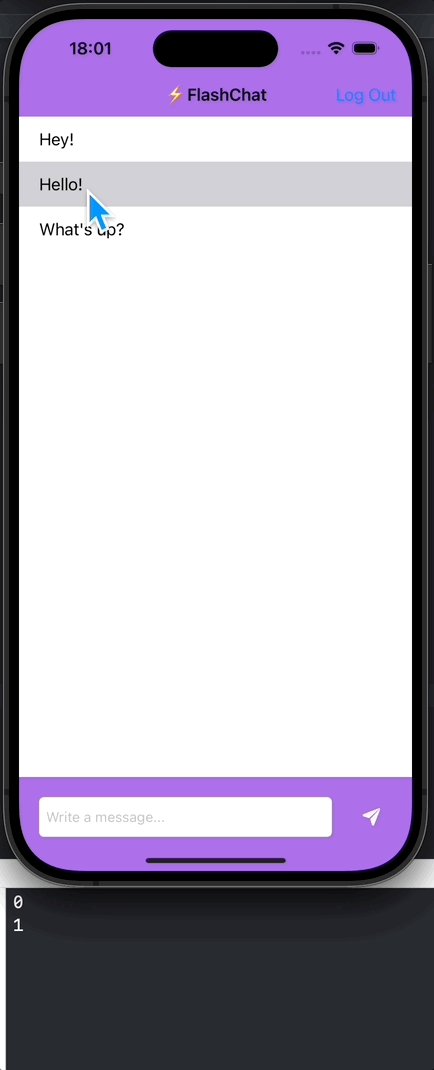
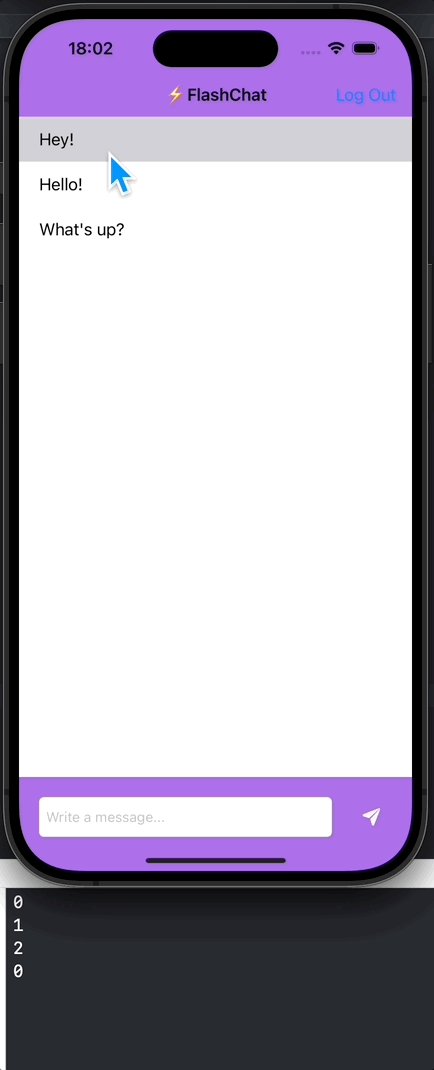
func tableView(_ tableView: UITableView, didSelectRowAt indexPath: IndexPath) {
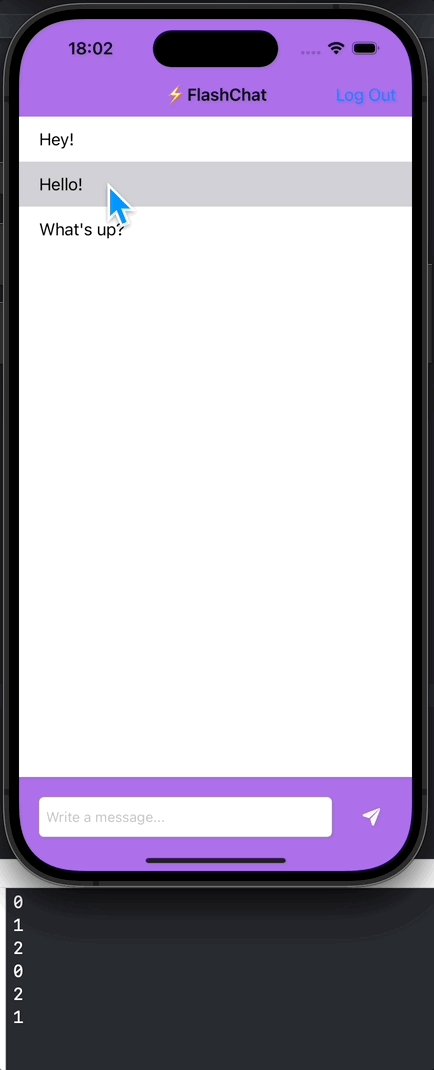
print(indexPath.row)
}
지금은 클릭을 하면 몇번째 행인지를 출력하게 했다.
실행해보자.
몇번째 행인지 콘솔에 잘 나오고있다.
이렇게 유져와 상호작용을 할 수 있게도 만들수가 있다.
하지만 지금은 해당 기능은 우리의 의도와는 맞지 않으므로 주석처리해두겠다.
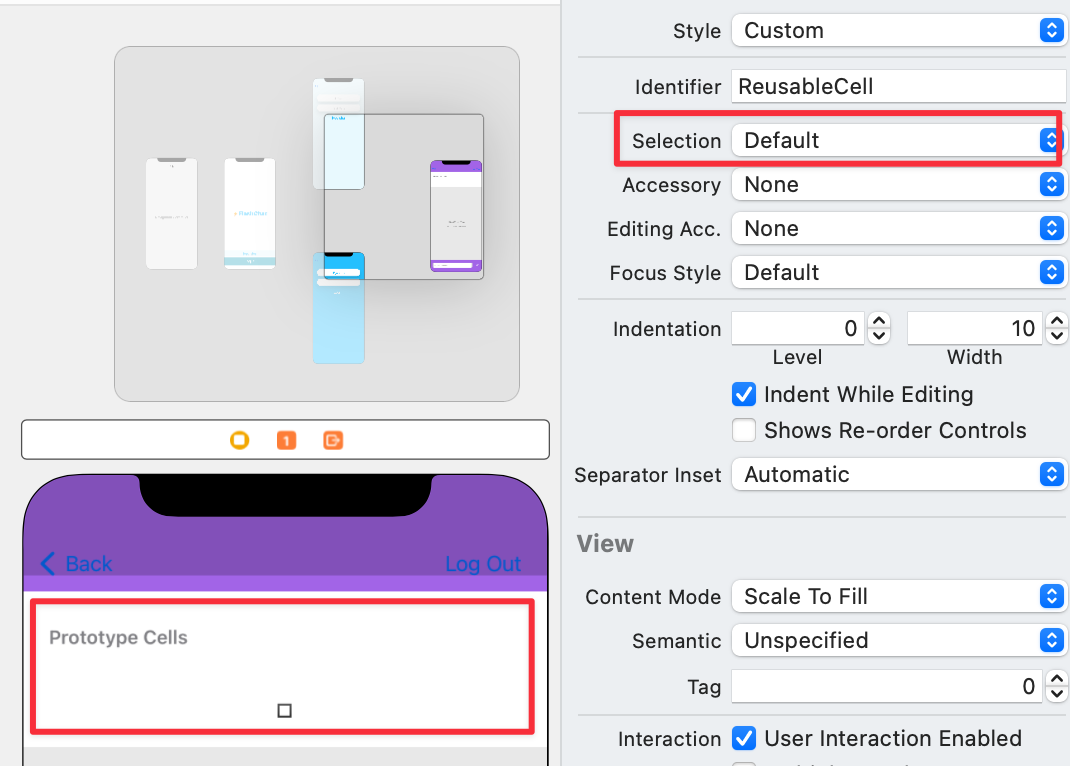
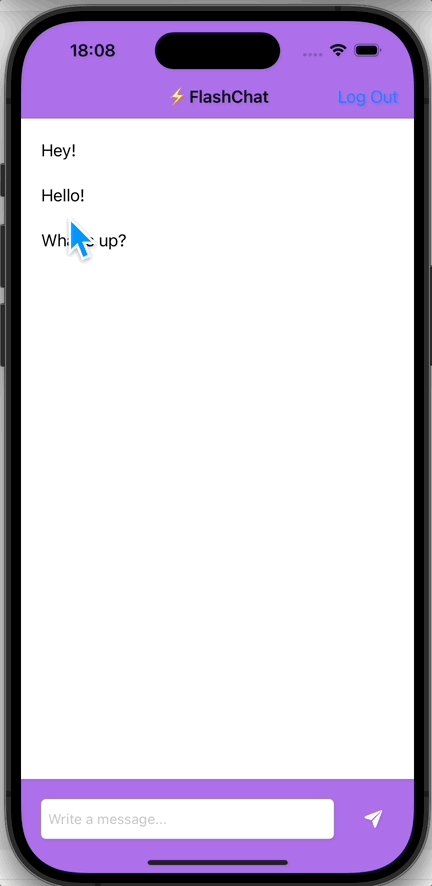
다시 돌아와서 Selection을 None으로 바꿔준다.
이제는 실행해도 해당부분을 클릭하면 회색으로 보이지 않는다.