3주차 Counter App
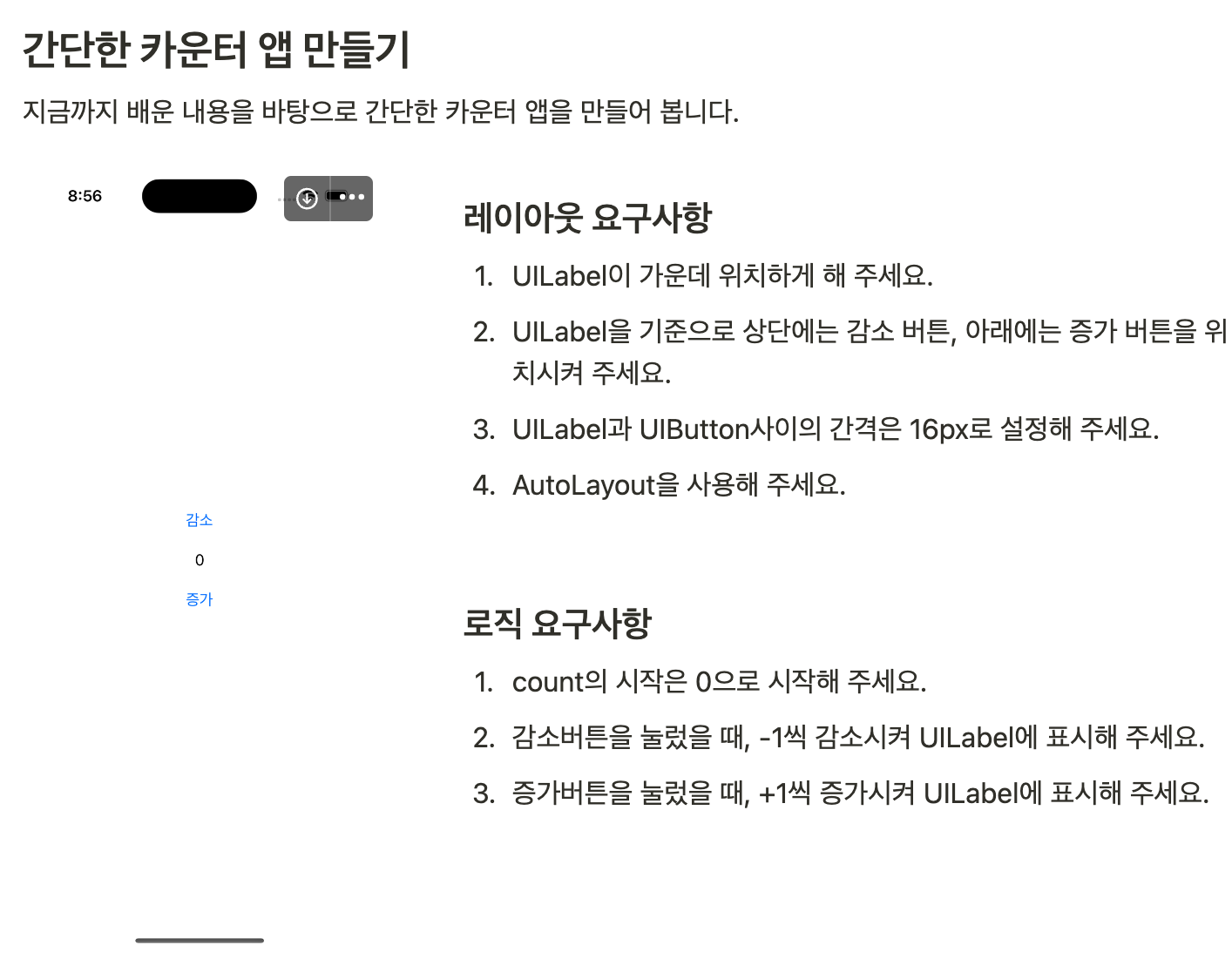
문제
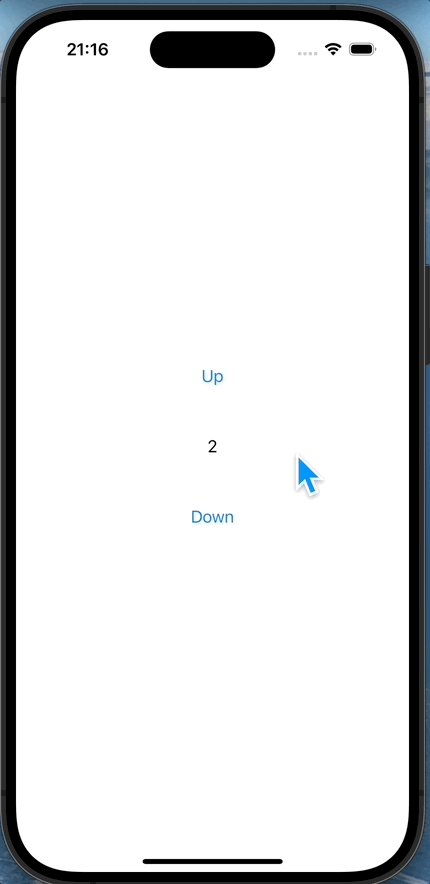
다음과 같이 주어졌다.
만들어 보자.
우선 프로젝트생성 및 UILabel, UIButton은 생략하겠다.
해결 과정
우선 숫자를 표현해야하므로 변수 value를 하나 만들어 주었다.
그리고 앱을 구동하자마자 Label이라고 그대로 보이는것이 아니라,숫자 0으로 보이기 위해서 viewDidLoad에
displayLabel.text = String(value)작성해주었다.버튼을 구현해준다. up / down 목적에 맞게 + / - 를 해주고 눌렀을때 값만 변하는게 아닌 화면에 보여줘야하므로
displayLabel.text = String(value)를 작성해주었다.작동 테스트
잘 된다.
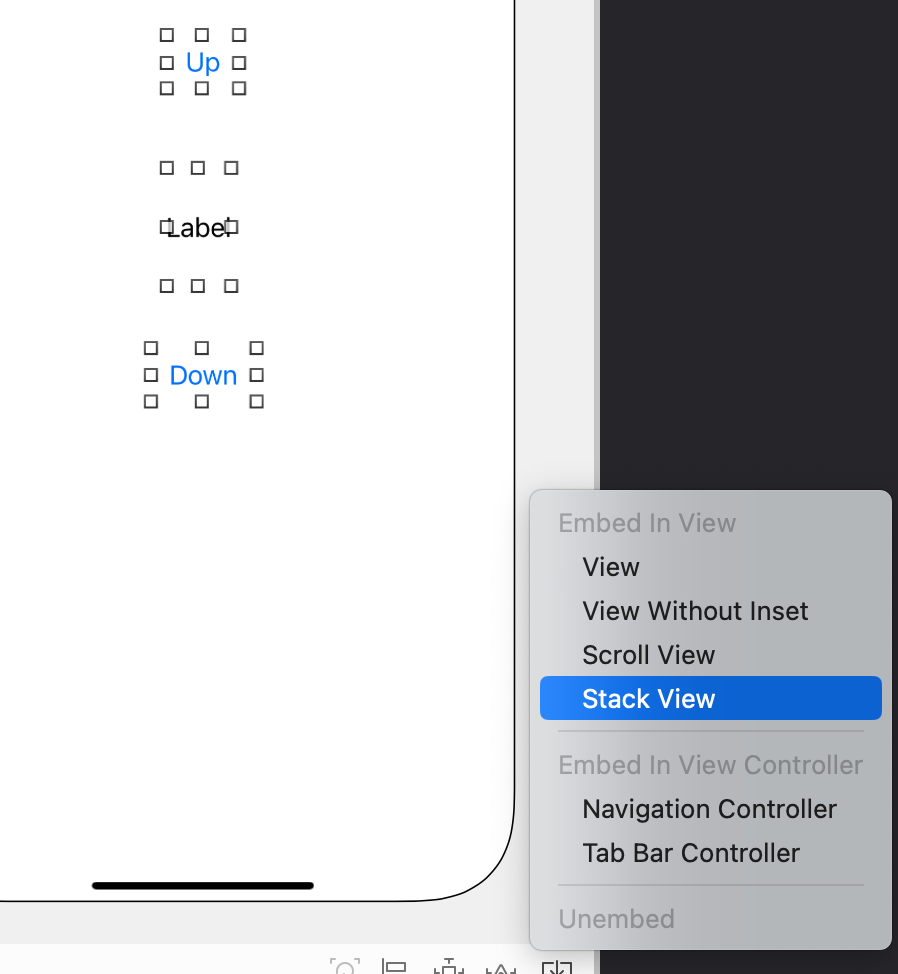
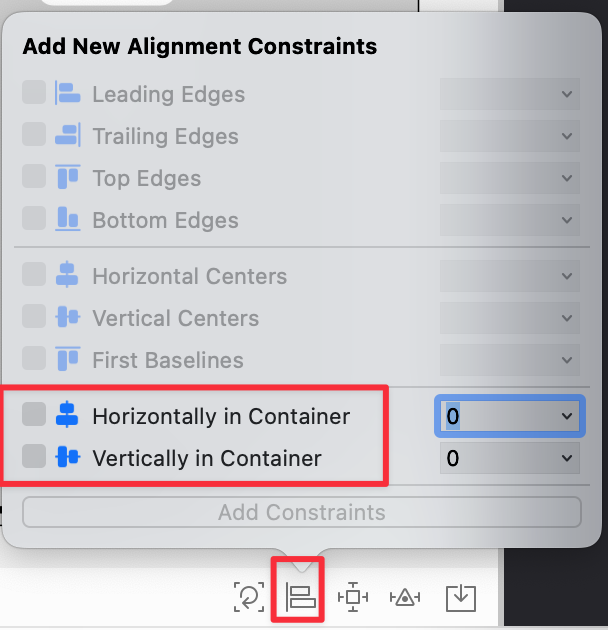
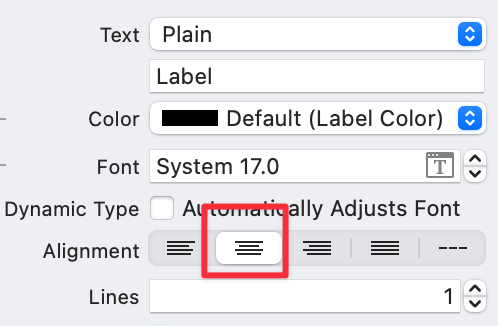
AutoLayout
잘 된다.
완성 코드
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27
28
import UIKit
class ViewController: UIViewController {
@IBOutlet weak var displayLabel: UILabel!
var value = 0
override func viewDidLoad() {
super.viewDidLoad()
displayLabel.text = String(value)
}
@IBAction func upBtn(_ sender: UIButton) {
value += 1
displayLabel.text = String(value)
}
@IBAction func downBtn(_ sender: UIButton) {
value -= 1
displayLabel.text = String(value)
}
}
updated(19.Mar)
못들었던 강의를 들으며 해당 부분에대한 설명을 듣는데.
viewDidLoad의 생명주기를 활용을 해주었다고 한다.
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27
28
29
30
import UIKit
class ViewController: UIViewController {
@IBOutlet weak var textLabel: UILabel!
private var count: Int = 0
// 감소 버튼이 클릭된 경우
@IBAction func tappedDecreaseButton(_ sender: UIButton) {
self.count -= 1 // count를 -1 합니다.
self.refreshTextLabel() // textLabel을 새로고침 합니다.
}
// 증가 버튼이 클릭된 경우
@IBAction func tappedIncreaseButton(_ sender: UIButton) {
self.count += 1 // count를 +1 합니다.
self.refreshTextLabel() // textLabel을 새로고침 합니다.
}
// count값을 self.textLabel의 text에 반영합니다.
private func refreshTextLabel() {
self.textLabel.text = String(self.count)
}
// viewDidLoad 생명주기 활용
override func viewDidLoad() {
super.viewDidLoad()
self.refreshTextLabel()
}
}
이부분은 미처 생각하지 못했던 부분이다.
생명주기에 대해서 주말에 한번 글을 적어봐야 할 것 같다.
이 기사는 저작권자의 CC BY 4.0 라이센스를 따릅니다.