Markdown 정리 및 글 작성법
깃 블로그를 작성하다보니 뭔가 기존에 블로그와 사용하는법이 좀 달라서 이참에 정리한다.
한 페이지로 그냥 다 집어넣을 생각.
우선 우리가 일반적으로 글작성과는 달리 GitBlog는 정적인 방식이어서 내가 먼저 pc에 글을 작성하고 해당 글을 commit하여 올려서 deploy되기에 아무래도 글을 관리하는 측면에서는 좀 더 좋은 것 같다.
공부하면서 나의 공부내역을 여기다 적는 것이지만, 나름 이렇게 글을 작성하니 재밌다.
각설하고, 현재 내가 사용하는 글작성은 틀은 다음과 같다
파일 생성
우선 글을 작성을 하려면 파일을 생성해준다. 나의 경우 블로그용 글을 작성할때는 vscode를 사용한다.
파일을 만들고 (날짜-title.md) 이런식으로 만들면된다.
그렇다면 당연히 지금 이글의 파일명은
2024-03-01-Markdown 정리 및 글 작성법.md 가 되겠네?
글 작성시
아무것도 없는내용에 글만 떡하니 작성한다고 되는게 아니다.
아래와 같은 폼을 먼저 작성해 주어야 한다.
부득이하게 소스코드에 적어둔다.
1
2
3
4
5
6
7
8
9
10
11
12
---
title: // 글 제목
writer: // 작성자
date: // 작성일시 날짜만 적어도되고 시간도 적어도 된다. 다만 시간은 +0800 이렇기에 현재 한국 시간에서 -8시간 해준 시간을 적으면 되는듯
last_modified_at: // 최종 수정 날짜 date와 같은 형식으로 작성한다
categories: // 카테고리영역
tags: // 태그 영역
toc: true // 목차 (클릭시 이동가능 보통 헤더로 작성한(#) 내역을 목차로 보여준다.)
toc_sticky: true // 스크롤 해도 우측 상단에 고정된다.
---
복사용.
1
2
3
4
5
6
7
8
9
10
11
---
title:
writer:
date:
last_modified_at:
categories: []
tags: []
toc: true
toc_sticky: true
---
last_modified_at:은 optional이다.
이게 보통 글을 작성할때의 기본 Form이다.
마크다운 문법
너무 많아 인터넷을 보고 믹스하여 정리한다…
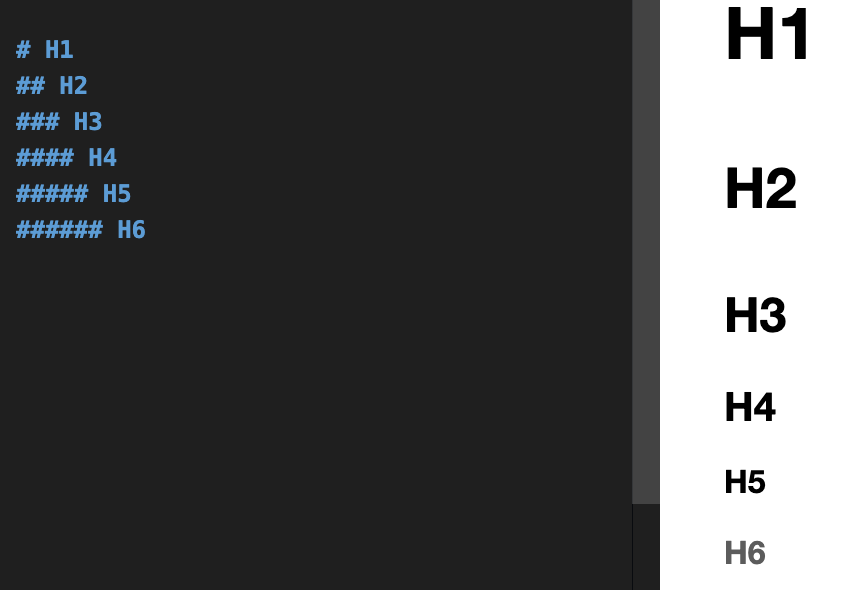
1. Header (#)
제목을 나타내며, 헤더를 이용하여 작성하면 toc를 통해 좀 더 쉽게 볼 수 있게 정리가 가능하다.
Header는 H1 ~ H6 까지 있으며 숫자가 클수록 글씨는 작다. (작은 고추가 맵다.)
- 작성법
1
2
3
4
5
6
# H1
## H2
### H3
#### H4
##### H5
###### H6
결과는 다음과 같다.
사진으로 대체한다.
2. 줄 바꾸기
텍스트 단락에서 줄을 바꿀때는 엔터를 두번 해주어 빈 줄을 하나 넣어준다.
안그러면 한줄에 글이 쭉 작성이 되어 보기가 좋지않다.
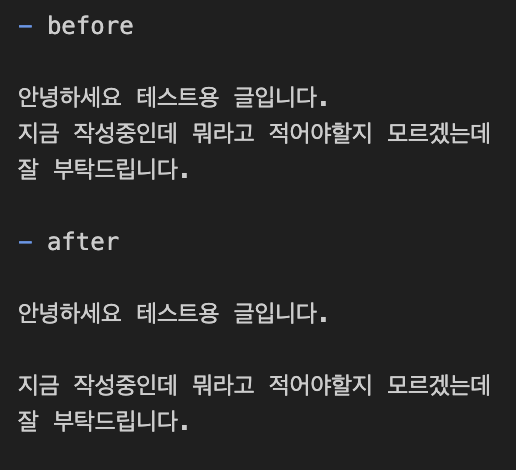
♦︎ before
안녕하세요 테스트용 글입니다. 지금 작성중인데 뭐라고 적어야할지 모르겠는데 잘 부탁드립니다.
♦︎ after
안녕하세요 테스트용 글입니다.
지금 작성중인데 뭐라고 적어야할지 모르겠는데 잘 부탁드립니다.
난 분명히 아래 사진처럼 띄웠지만 결과는 다르게 나온다!
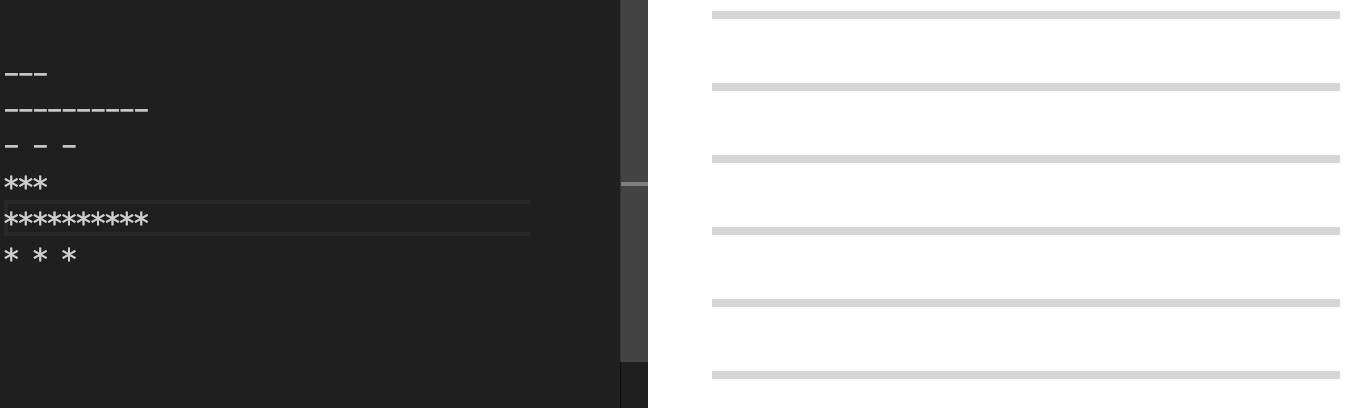
3. 가로줄
가로줄을 만드는 방법은 여러가지가 있다.
1
2
3
4
5
6
1. ---
2. ---------- // 10개
3. - - -
4. ***
5. ********** // 10개
6. * * *
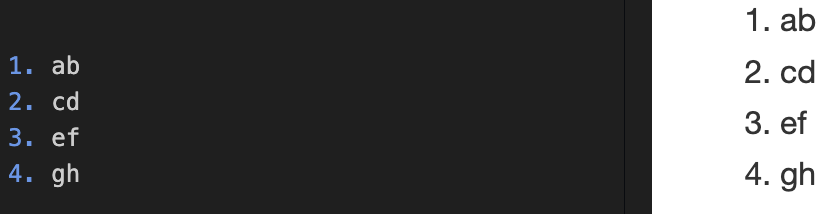
4. 순서가 있는 목록
지금 헤더로 작성하는 것처럼 숫자를 부여하여 순서로 만드려면 아래와 같이 한다.
1
2
3
4
1.
2.
3.
4.
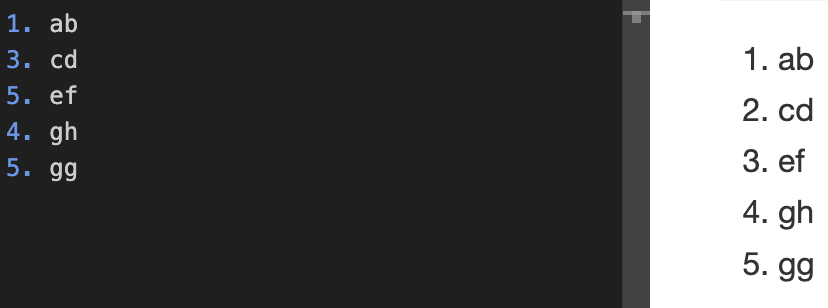
그러면 순서를 잘못넣으면?
1
2
3
4
5
1.
3.
5.
4.
2.
그래도 보정이 되어 잘 나온다.
5. 순서가 없는 목록
내가 순서를 매기지 않고 그냥 목록화 하고 싶다면?
1
2
3
+ 안녕
- こんにちは
* Hello
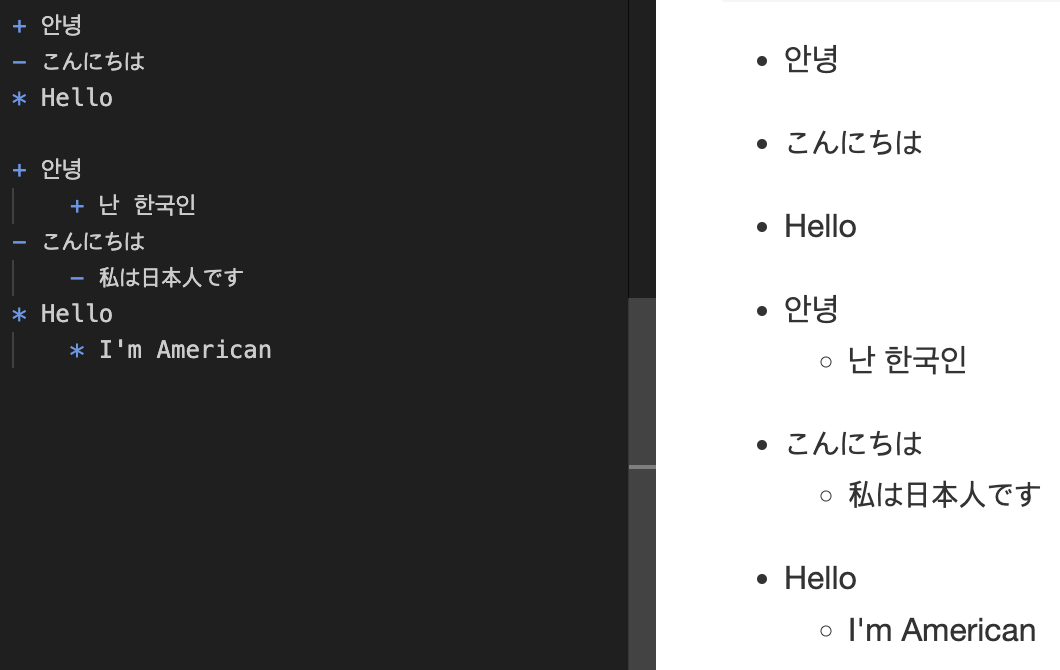
물론 하위 목록화도 가능하다 탭을 눌러 거리를 주고 +, -, *를 입력하자
1
2
3
4
5
6
+ 안녕
+ 난 한국인
- こんにちは
- 私は日本人です
* Hello
* I'm American
6. 텍스트 강조
글을 적고있을때 뭔가 강조를 하고 싶을때 사용한다.
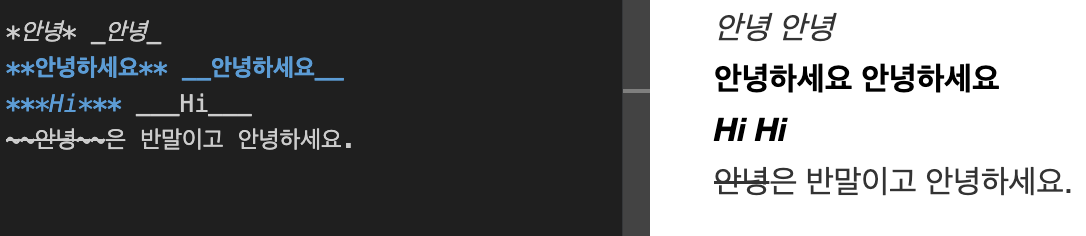
1
2
3
4
기울임 : *안녕* _안녕_
굵게 : **안녕하세요** __안녕하세요__
굵은상태에서 기울임 : ***Hi*** ___Hi___
취소선 : ~~안녕~~은 반말이고 안녕하세요.
안녕 안녕 안녕하세요 안녕하세요 Hi Hi 안녕은 반말이고 안녕하세요.
7. 인용
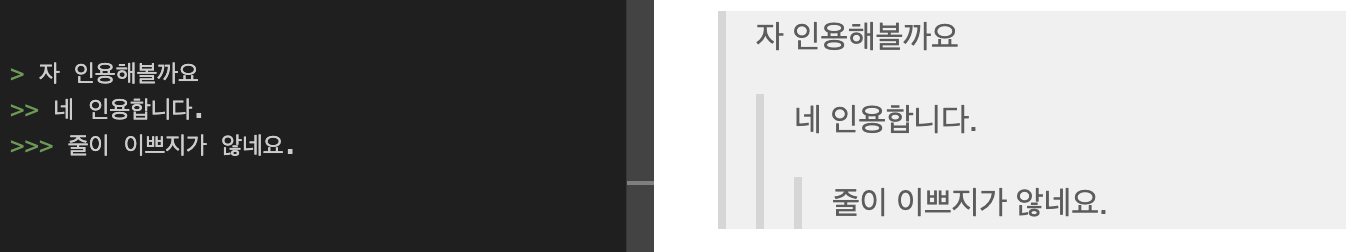
뭔가 인용문을 삽입할때 쓴다. 나같은경우엔 뭔가 글이 이뻐지지 않아서 잘안쓰게 된다.
1
2
3
> 자 인용해볼까요
>> 네 인용합니다.
>>> 줄이 이쁘지가 않네요.
8. 소스코드 사용
사실 깃블로그를 사용하게 되면 소스코드를 많이 쓰게 된다. 물론 지금도 예시를 소스코드로 쓸만 큼 많이 사용하게된다.
1
2
3
4
5
6
// ``` 사용하고자 하는 언어
// ```
`var secondVC = SecondViewController()`
// 중간에 텍스트적으면서 코드를 적을때
이상하게 보여서 저렇게 했는데 `를 3개쓰고 시작해서 또 3개 써서 마무리 지으면 된다.
9. 링크
1
2
3
1. <링크주소>
2. [링크텍스트](링크주소)
3. [링크텍스트](링크주소, "부가설명")
다만. 이미지를 띄울때는  이런식으로 표현하면된다 사이즈를 줄이고 싶다면 {: width=”50%” height=”50%”} 이걸 사용하자.
여기까지 추가로 필요한게 있다면 더 수정하도록 하겠다.